2015-04-27
サイト制作を外注するなら知っておきたいWeb用語41個

ウェブの世界は横文字が多くて何だか小難しい・・・。とは言え、サイト制作を外注するなら、ある程度Web用語を理解しておくと、制作会社とのコミュニケーションがスムーズに進みます。
制作会社としても、出来れば専門用語や横文字は使わずに、分かり易く説明したいのですが、日本語に訳すとかえってややこしくなってしまう場合などには、どうしても、ウェブ用語を使わざるをえないのです。
そこで、今回は最低限知っておくと良さそうな基本的なWeb用語をご紹介します。これらの用語を知っておくと、制作会社との共通言語となり、打ち合わせでの認識齟齬を減らし、制作が効率的に進んでいくと思います。
目次
● HTML関連
- htmlソースorソース
- htmlタグorタグ
- タイトル
● レイアウト、構造関連
- カラム
- ヘッダ、メイン、サイドバー、フッター
- 階層
- ユーザビリティ
- CMS
● デザイン関連
- レスポンシブウェブデザイン(マルチデバイス対応)
- フラットデザイン
- マージン
- ラインハイト、レタースペーシング
● リンク関連
- 内部リンク
- 発リンク
- 被リンク(外部リンク、バックリンク)
- ナチュラルリンク(自然なリンク)
● 画像関連
- アイキャッチ画像(ヘッダ画像)
- スライドショー(スライダー)
- 画像ギャラリー
- Light Box
- サムネイル画像
- 画像のフロート
- 【補足】テキストと画像の違い
● ナビゲーション関連
- ナビゲーション
- グローバルナビゲーション
- パンくずリスト
- アコーディオンメニュー(プルダウンメニュー)
- CTAボタン
● フォーム関連
- ラジオボタン、チェックボックス、セレクトボックス
● 分析関連
- ユーザー数
- PV数(ページビュー数)
- コンバージョン
- コンバージョン率(CVR)
- ABテスト
● Google関連
- SEO
- ロングテールSEO
- 検索アルゴリズム
- ペナルティ
● SNS関連
- SNSボタン
- like box(facebook)、埋め込みタイムライン(Twitter)
- バズる
HTML関連
1.htmlソースorソース
ウェブサイトは下図のようなhtmlソース(または単にソースと呼びます)で出来ています。

お客様:「なんかページに変な記号が表示されているのですが・・・」
開発者:「すみません、それはソースの記述ミスです。直ぐに治します。」
こんなやり取りの場面などで使われます。
2.htmlタグorタグ
htmlソースは、htmlタグ(または単にタグと呼びます)というもので構成されています。
そして、htmlタグには、それぞれ意味があります。例えば、pタグというのは段落、imgタグは画像、tableタグは表を意味します。
お客様:「ある制作会社に作ってもらったサイトの検索順位が低いんです・・・」
開発者:「ソースを確認しましたが、タグの使い方におかしな点が散見されますね。」
こんな風に使われます。
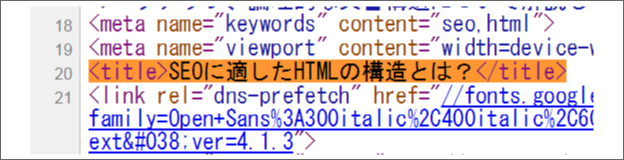
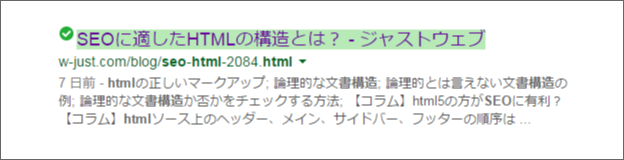
3.タイトル
開発者:「タイトルどうしますか?」
お客様:「適当に付けておいて下さい・・・」
ちょっと待った!とても危険なやり取りです。
開発者がいう“タイトル”とは、下図のように、titleタグというもので囲まれた部分の事を指しているのが一般的です。

そして、この“タイトル”は、下図のように、検索結果に表示されます。

タイトルを適当につけると、検索順位やクリック率に影響しますので、ご注意下さい。
レイアウト、構造関連
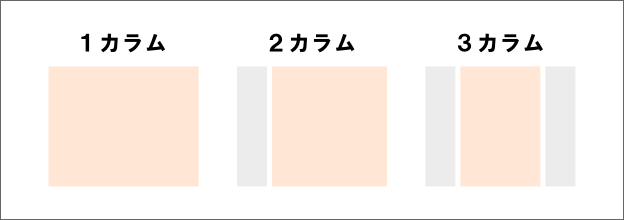
4.カラム
下の図をご覧下さい。

お客様:「ページのレイアウトはどういうのが良いのでしょうか?」
開発者:「最近は1カラムが増えてきていますが、お客様のサイトの場合、2カラムはどうでしょうか。」
レイアウトを検討する場面でよく使われる用語です。
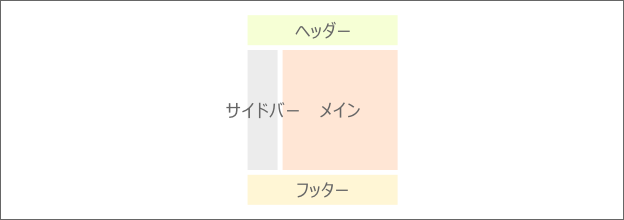
5.ヘッダ、メイン、サイドバー、フッター
ウェブページは、一般的に下図のような構成になります。

お客様:「ページの上の方の画像を修正して欲しいのですが・・・」
開発者:「上と言われましても、画像は色々ありまして、どの画像でしょうか・・・」
↓
お客様:「ヘッダーのロゴ画像を修正して欲しいのですが・・・」
開発者:「はい、承知しました!」
開発者に内容が正確に伝わりますね。
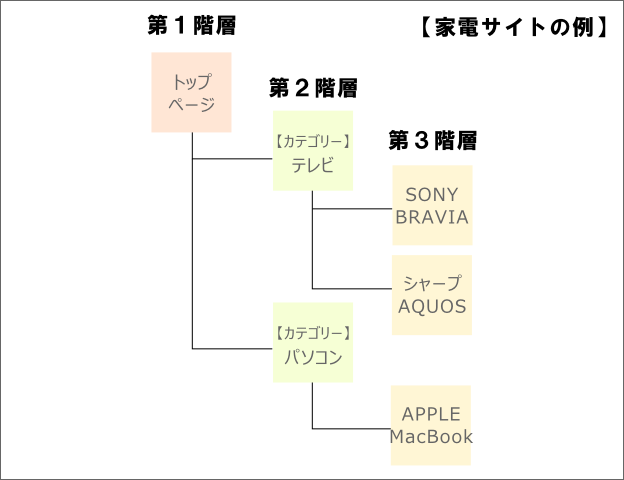
6.階層
ウェブサイトは一般的には、下図のようにカテゴリー毎にコンテンツをまとめた階層構造になっています。

トップページより、下の階層に位置するページの事を“下層ページ”と呼ぶ場合があります。
開発者:「トップページが完了したので、下層ページの制作に入りますね。」
お客様:「お願いします。」
※階層が深くなりますぎると、ユーザービリティ(次項参照)に影響します。全てのページに2クリック以内でアクセスできるが理想的です。(つまり第三階層まで)
7.ユーザビリティ
“ユーザビリティ”とは、サイトの使い易さの事です。よく使う用語です。
「このボタンだとユーザービリティが低い。」
「ユーザービリティは検索順位に影響する。」などのように使われます。
8.CMS
開発者:「CMSの導入をご提案します!」
お客様:「・・・・?」
CMS(content management system)とは、ウェブコンテンツのテキストや画像などを編集したり管理したりするシステムの事です。
代表的なものでは、WordPress(ワードプレス)などがあります。
CMSを導入すると、htmlの高度な知識がなくても、ブログやSNSのような感覚でウェブページを作成できるなどのメリットがあります。そのため、最近ではCMSを導入しているサイトが非常に多くなっています。
デザイン関連
9.レスポンシブウェブデザイン(マルチデバイス対応)
レスポンシブウェブデザイン(マルチデバイス対応)とは、パソコン、スマートフォン、タブレット端末など様々なデバイス(装置、端末)に対応したデザインの事です。
皆さんもご経験があると思いますが、同じサイトをパソコンで見た時とスマートフォンで見た時に、表示が変わっている場合がありますよね。あれの事です。
Googleは、2015年4月21日からスマホ対応をモバイル検索のランキング要因に利用しています。この事もあって、サイト制作の現場では良く出てくる用語になっています。
10.フラットデザイン
フラットデザインとは、過度な装飾を使わず、平面的でシンプルなデザインでの事です。MicrosoftがWindows8で、AppleがiOS7で提唱し、ウェブデザインの潮流となっています。
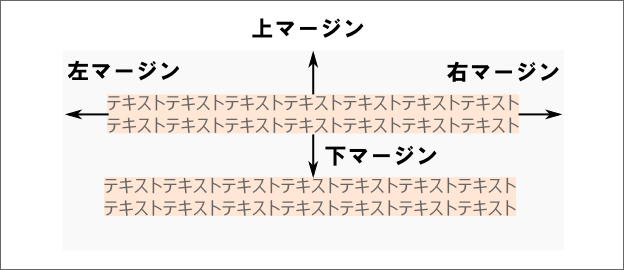
11.マージン
お客様:「文章の余白をもっと広くして欲しい・・・」
開発者:「どこの余白ですが?行間の事ですか?」
お客様:「そうじゃなくて、文章の横!」
開発者:「文章の横?・・・」
電話やメールで、こんなやり取りになる事がよくあります。お客様も開発者も、理解しあえずもどかしいですね。
そんな時は、“マージン”という用語を知っておくと開発者との打ち合わせがスムーズにいくかも知れません。

お客様:「文章の左マージンをもっと広くして欲しい・・・」
開発者:「承知致しました!」
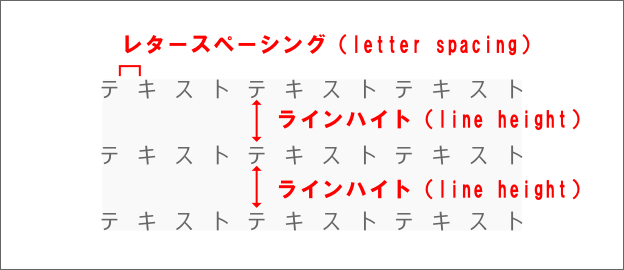
12.ラインハイト、レタースペーシング
お客様:「文章の間隔をもっと広くして欲しい・・・」
開発者:「行間の事ですか?」
お客様:「そうじゃなくて、文字と文字の間隔!」
開発者:「・・・・」
文字について、ラインハイト、レタースペーシング、この2つの用語も知っておくと便利かも知れません。

お客様:「レタースペーシングをもっと広くして欲しい・・・」
開発者:「承知しました!」
齟齬なく伝わりますね。
リンク関連
13.内部リンク
リンクにはいくつか種類がありますので、用語を正確に使い分けないと、開発者との認識齟齬につながってしまうかも知れません。
内部リンクとは、同一サイト内でのリンクの事です。例えば、トップページから商品ページ、会社概要ページなどへのリンクの事などを指します。
14.発リンク
発リンクとは、外部サイトへ貼るリンクの事です。例えば、ある会社のサイトで、関連会社の別サイトへリンクを貼るなどが発リンクに該当します。
15.被リンク(外部リンク、バックリンク)
被リンク(外部リンク、バックリンク)とは、外部サイトから貼られるリンクの事です。
SEO(後述)において、この被リンクは重要なテーマであり、“リンク対策”という言葉がしばしば使われますが、これは、被リンクを獲得する対策を意味する場合が多いです。
16.ナチュラルリンク(自然なリンク)
ナチュラルリンク(自然なリンク)とは、自然に貼られるリンクの事です。例えば、この記事を読んだ読者が、自分のブログでこの記事を紹介するために貼るリンクなどがナチュラルリンクに該当します。
一方で、検索順位の操作を目的とした、“自作自演のリンク”も存在します。尚、SEOにおいて有効なのは、ナチュラルリンクのみだけです。
PageRank や Google 検索結果でのサイトのランキングを操作することを意図したリンクは、リンク プログラムの一部と見なされることがあり、Google のウェブマスター向けガイドライン(品質に関するガイドライン)への違反にあたります。これには、自分のサイトへのリンクを操作する行為も、自分のサイトからのリンクを操作する行為も含まれます。
画像関連
17.アイキャッチ画像(ヘッダ画像)
アイキャッチ画像とは、本来はWordPressの機能の一つですが、ページ上部の画像の事を指す一般的な用語として使われる事もあります。
または、ヘッダ画像などとも呼びます。
いずれにしても、ページ上部の画像は、訪問者の興味を惹き付ける上で非常に重要な要素ですので、開発者とその呼び方について共通言語をもっておくと良いと思います。
ちなみに、この記事のアイキャッチ画像は下図になります。

18.スライドショー(スライダー)
どんな風に画像を見せたいのかという要望を開発者に正確に伝えたい時に役立つ用語をいくつかご紹介します。
まずは、“スライドショー(スライダー)”です。画像が切り変わっていきます。
お客様:「トップページのヘッダ画像はスライドショーにして下さい。」
開発者:「承知致しました!」
19.画像ギャラリー
多くの画像を掲載する時は、“画像ギャラリー”を使うと、使い易くまとめられます。
お客様:「商品一覧は画像ギャラリーで表示して下さい。」
開発者:「承知致しました!」
20.Light Box
画像をクリックすると拡大表示で浮かび上がるのを“Light box”と呼びます。“画像ポップアップ”という呼び方もあります。
お客様:「商品一覧はLight boxにして下さい。」
開発者:「承知致しました!」
21.サムネイル画像
サムネイル画像とは縮小した画像の事です。このブログでは、記事一覧にサムネイル画像を使用しています。(下図)

お客様:「サムネイル画像のサイズをもう少し小さくして下さい。」
開発者:「承知致しました!」
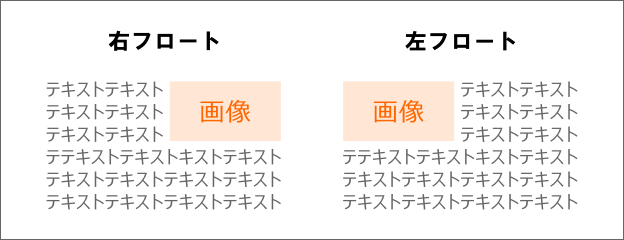
22.画像のフロート
画像のフロートとは、画像を左か右に寄せて、その逆側にテキストなどを回り込ませることです。

お客様:「商品画像は右フロートにして下さい。」
開発者:「承知致しました!」
23.【補足】テキストと画像の違い
下の2つのキャッチコピーをご覧下さい。

“バカ売れサイトを作る方法”
どちらも、人の目にはキャッチコピー(文章)に見えますが、検索エンジンは、上を“画像”と認識し、下を“テキスト”と認識します。
検索エンジンは“画像”にかかれた文章を認識できません。ですから、重要な文章は、“画像”ではなく“テキスト”にしないと、ページの内容が正しく検索エンジンに伝わらず、検索順位に影響する可能性があります。
画像編集ソフトを使えば、様々な装飾を施す事が可能で、デザイン性の高いキャッチコピーなどを作れますが、検索順位を考えた場合には、“テキスト”で表現した方が良い場合もあります。
ナビゲーション関連
24.ナビゲーション
ナビゲーションとは、サイト訪問者が目的のコンテンツに辿り着くためにサポートする機能の事です。ナビゲーションにはいくつか種類がありますので、以下で解説します。
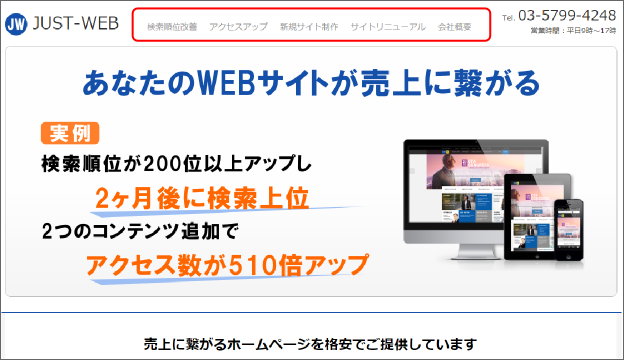
25.グローバルナビゲーション
グローバルナビゲーションとは、サイトにおける主要なコンテンツへのリンクが集められた最も重要なナビゲーションです。一般的には、サイト内のどのページにも共通して用意されています。

26.パンくずリスト
パンくずリストとは、下図のように、今自分がどのページにいるのかを示すナビゲーションです。
ちなみに、その名前は、童話「ヘンデルとグレーテル」の主人公が森で迷子にならないように、自分が通った道にパンくずを置いたエピソードに由来すると言われています。

27.アコーディオンメニュー(プルダウンメニュー)
アコーディオンメニューとは、クリックしたり、マウスを乗せたりすると、アコーディオンのように開くメニューの事です。
「クリックすると、下にダラダラーと広がるメニューにして下さい。」と言うよりも
「アコーディオンメニューにして下さい。」という方が正確に伝わりそうですね。
28.CTAボタン
CTAボタン(Click to action)とは、「お問い合わせ」や「お見積もり依頼」など、サイト訪問者へ最終的にとってもらいたい行動へ誘導するボタンの事です。
CTAボタンは、その配置や大きさ、色、コピーを変更する事で、成約率が大きく変わる場合もあり、ウェブサイトにおける重要な要素です。

フォーム関連
29.ラジオボタン、チェックボックス、セレクトボックス
お問い合わせフォームなどで、下のような選択方法がよく使われます。
ラジオボタンとセレクトボックスは複数選択ができません。一方、チェックボックスは複数選択ができます。
開発者に正確に伝えないと、「複数選択させたかったのにラジオボタンになってしまった・・・」となってしまうかもしれません。
分析関連
30.ユーザー数
“アクセス数”という言葉はしばしば使われますが、実は定義が曖昧で、人やサイトによって、数え方が異なる場合があります。
“ユーザー数”とは、サイトを訪問した人数です。Aさんが1回、Bさんが2回、Cさんが3回、サイトを訪問した場合、ユーザー数は3とカウントします。(AさんBさんCさんの3人=ユーザー数3)
31.PV数(ページビュー数)
“PV数(ページビュー数)”とは、サイト内のページが閲覧された回数です。Aさんが1回、Bさんが2回、Cさんが3回、閲覧した場合、PV数は6とカウントします。
※ ユーザー数またPV数のどちらを重要指標とするかはサイトによって異なります。
例えば、アフィリエイト広告からの収益を目的とするサイトでは、広告が人の視線を通過する回数が重要なため、PV数が指標となります。アフィリエイトサイトで「月間100万PV達成」などの言葉が使われるのは、このためでしょう。
一方、美容室や飲食店などのサイトの場合には、より多くの見込み客にサイトを訪問してもらう事が重要なため、ユーザー数が指標となります。
32.コンバージョン
コンバージョンとは、サイト上で得られる最終成果の事です。
例えば、「資料請求」「見積り依頼」「会員登録」「商品購入」「無料サンプル請求」などです。
コンバージョンの定義は、サイトによって異なります。例えば、採用を目的としたページなら「エントリー(応募)」、ショッピングサイトなら「商品購入」がコンバージョンとして設定されるでしょう。
33.コンバージョン率(CVR)
コンバージョン率は次の計算で求められます。
コンバージョン率=コンバージョン数÷ユーザー数
(コンバージョン率=コンバージョン数÷PV数)
例えば、100人の訪問があり(ユーザー数100)、2件のコンバージョンを獲得(コンバージョン数2)した場合、
2÷100=2% がコンバージョン率となります。
※ユーザー数(またはPV数)が同じで、コンバージョン率が2倍になれば、単純計算でコンバージョン数も2倍になるので、サイトを分析する上での重要指標です。
34.ABテスト
ABテストとは、例えば、キャッチコピーをAパターン、Bパターンの2種類(場合によっては、C、D・・・と数パターン)準備して、どのパターンが最もコンバージョン率が良いかをテストする事を言います。
一度に複数の要素を変更してしまうと、どの要素の変更がコンバージョン率に影響したのか分からなくなってしまうため、通常、ABテストは、1つ1つの要素に対して行います。
例えば、「アイキャッチ画像を変更するとどうなるか?」「CTAボタンの配置を変更するとどうなるか?」「CTAボタンの色を変更するとどうなるか?」など。
1つ1つの要素を最適化して、最もコンバージョン率が高くなるように調整していきます。
Google関連
35.SEO
SEOとは、search engine optimizationの頭文字で、日本語では検索エンジン最適化と訳されます。
「SEO=検索上位を獲得するための裏技」と考えている方もいるようですが、裏技はないと考えた方が安全です。
確かに、裏技的な手法は存在しますが、人為的に検索順位を操作する手法はペナルティ(後述)の対象です。
ちなみに、このような人為的な手法をブラックハットSEOと呼び、Googleが推奨する手法をホワイトハットSEOと呼びます。
参考:連載記事「SEO無料講座」
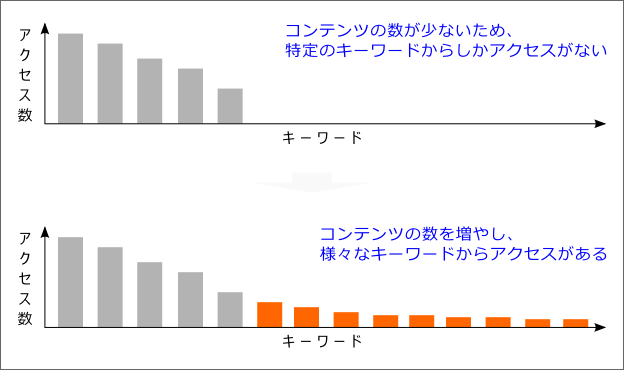
36.ロングテールSEO
ロングテールSEOとは、特定のキーワードからのアクセス獲得だけではなく、コンテンツを増やして幅広いキーワードからのアクセス獲得を行うSEOの手法です。(下図)
1つ1つのキーワードがニッチでアクセス数が少なくても、それらを積み上げれば、サイト全体としてのアクセス数を増やす事ができます。

37.検索アルゴリズム
検索アルゴリズムとは検索エンジンが順位を決定するための自動計算プログラムの事です。
Googleには、200以上の評価項目があり、そららから総合得点を算出して検索順位を決定しています。
参考:「クロールとインデックス|Google」
38.ペナルティ
Googleのガイドラインに違反すると、ペナルティを受け、検索順位を下げられたり検索圏外となります。
普通にサイトを作り運用していれば、ペナルティを受ける事はありません。しかし、意図せず、もしくは、認識不足でペナルティを受けてしまうよくある2つのケースをご紹介します。
キーワードの詰め込み過ぎ
自然に文章を書いたつもりでも、検索エンジンからキーワードの詰め込み過ぎと判定されてペナルティを受ける場合があります。
参考:「2ヶ月で検索順位が100位圏外から6位へ上昇したSEO対策5項目」
無料ブログからのリンク
自作自演のリンクは、ペナルティの対象です。それを知らずに、複数の無料ブログを開設して、自分のサイトへリンクを張ってしまいペナルティを受けているケースがよくあります。気をつけましょう。
SNS関連
39.SNSボタン
ウェブサイトとSNSの連携はもはや当たり前になってきました。サイト制作の現場でよく使うSNSに関する用語をご紹介します。
SNSボタンとは下図のようなものです。「SNSボタンを設置して下さい。」と言えば、開発者へスムーズに伝わります。

40.like box(facebook)、埋め込みタイムライン(Twitter)
この2つの用語(と言うより正式名称)を覚えておくと、開発者へスムーズに伝わります。上記のSNSボタンと区別して使うと分かり易いですね。

41.バズる
TwitterやFacebookなどのSNSで話題となった時に「ブログ記事がバズった!」などと使います。
ウェブサイトとSNSの連携は当たり前となっておりますので、この用語は使う頻度が多いかも知れません。
まとめ
発注者がウェブについて詳しくなくても、開発者は分かり易い言葉で説明し、発注者の意図や想いを理解するのがあるべき姿だと思います。
しかし、発注者と開発者が、制作のスタート段階で共通言語をすり合わせておけば、認識齟齬を減らし効率的に制作が進められると思います。
この記事が役に立ったら共有をお願いします
無料ツール
【SEO診断チェックシート】
Google公式ガイドラインに沿った50項目

あなたのWEBサイトに問題がないかチェックしてみませんか?
このSEO診断チェックシートは、こんな人にオススメです。
- 検索順位がなかなか上がらない
- ある時から検索順位が下がった
- アクセス数が伸び悩んでいる
このツールを使えば、Googleが公開している「検索エンジン最適化スターターズガイド」に沿った50項目でサイトを診断できます。
是非、貴社のWEBサイトの診断にご活用下さい。
無料ツールをダウンロード