2015-06-11
企業サイトランキングから学ぶWEBの配色10パターン

WEBサイトを構築する際、配色をどうするかは、一つの悩みどころだと思います。
「Googleで検索すれば、配色の理論に関する記事はいっぱい見付かるけど、イマイチよく分からない・・・」
そんな方は、実際のWEBサイトから配色を参考にしてみると良いと思います。
そこで、今回は、「企業情報サイトランキング2014(日本戦略ブランド研究所)」の1位~10位の配色パターンをご紹介します。
このランキングは、6コンテンツ(「会社案内」「ニュースリリース」「技術・品質・安全情報」「CSR・環境への取り組み」「IR情報」「理念・ビジョン」)をユーザーが評価するという形式で実施してます。
“ユーザーが評価したランキング”というのがポイントですね。それでは、配色パターンを見てましょう!
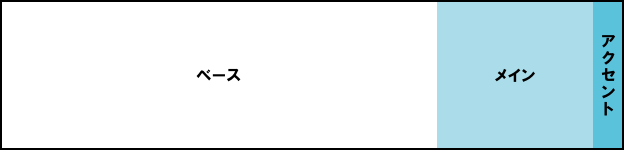
第1位 サントリー

□#ffffff ■#abdcea ■#5bc2dc
ベースを白、アクセントに企業ロゴと同じ色を使い、メインをアクセントと同系色にする事で、全体的にまとまりがあり、且つ、清涼感を感じます。
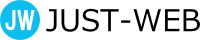
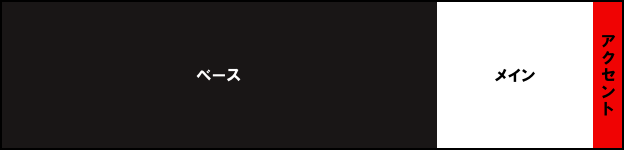
第2位 キリン

■#191616 □#ffffff ■#f00303
ベースを黒、メインを白にする事で、アクセントの赤が際立っています。
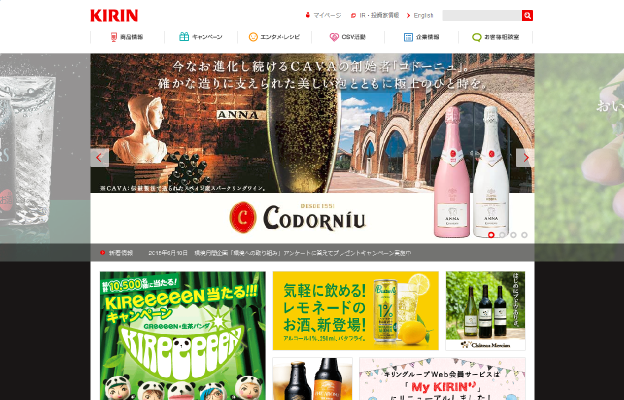
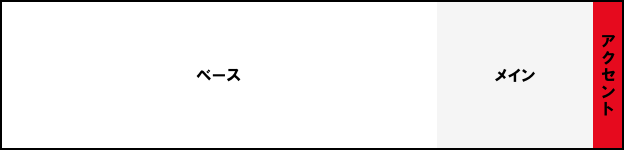
第3位 トヨタ自動車

□#ffffff ■#f5f5f5 ■#e60a1e
ベースが白でかなりシンプルなデザインですが、その分、アクセント(ロゴと同じ色)が目立っています。
第4位 サッポロビール

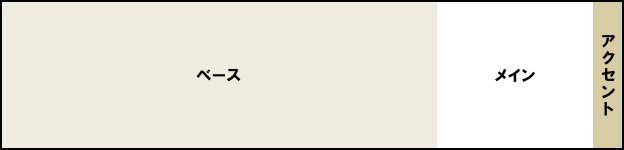
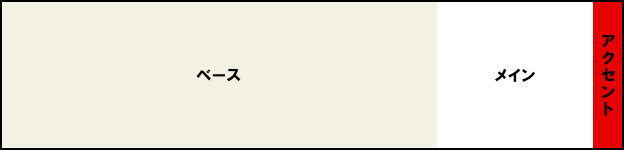
■#f0ebdf □#ffffff ■#d7cca6
ビールに近い色(?)でまとめています。ちなみに、テキストリンクもビールに近い色です。商品イメージと配色がマッチしたお手本だと思います。
第5位 カルビー

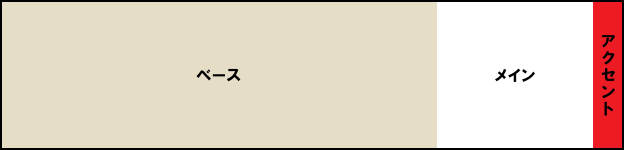
■#e5ddc6 □#ffffff ■#ed1c24
ベースが落ち着きのある茶、メインを白にする事で、アクセントの赤(ロゴと同系色)が目立っています。
第6位 アサヒビール

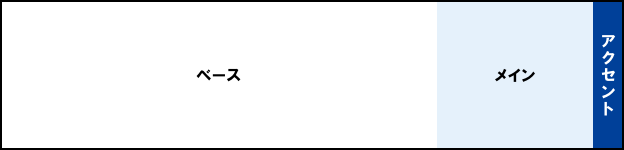
□#ffffff ■#e5f1fb ■#004099
こちらも、ロゴと同じ色をアクセントに、メインも同系色にする事で、全体的なまとまりがあります。
第7位 伊藤園

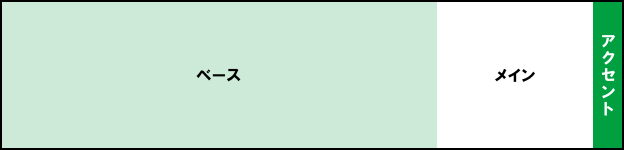
■#ccead7 □#ffffff ■#00a040
ロゴと同系色で全体とまとめています。伊藤園と言えば「おーいお茶」、お茶のイメージ通りの配色です。
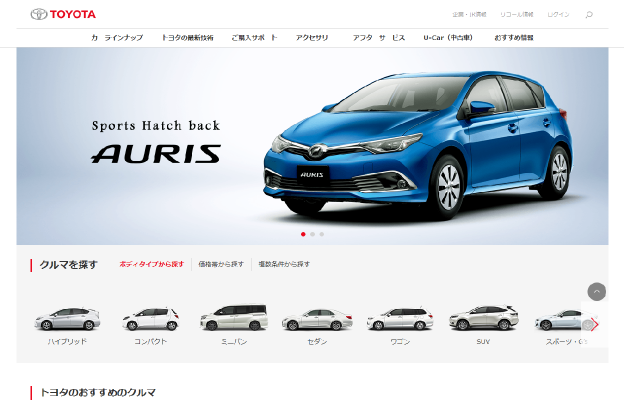
第7位(同率) 日本ハム

■#f3f1e4 □#ffffff ■#e60000
落ち着きのある茶をベースに、ロゴと同じ赤でアクセントを効かせています。
第9位 資生堂

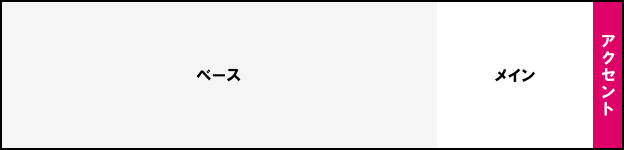
■#f5f5f5 □#ffffff ■#df0068
薄い灰をベースに、白をメインにしているので、アクセントのピンク系が際立っています。
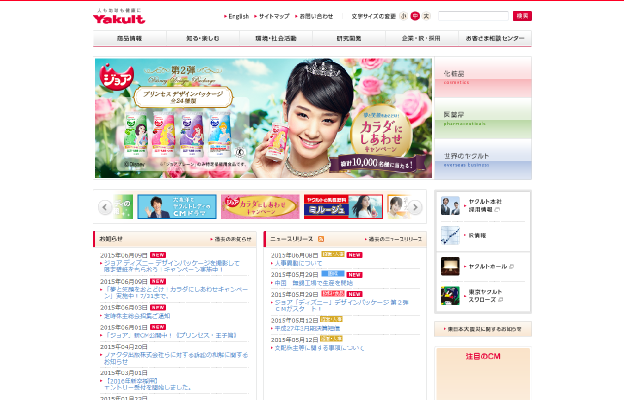
第10位 ヤクルト本社

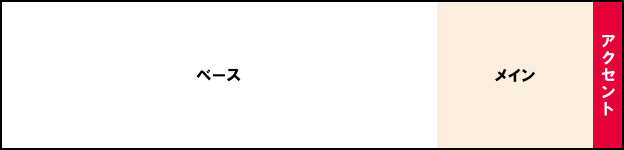
□#ffffff ■#fceedf ■#e60039
赤系で全体をまとめていますが、メインの赤が薄い(彩度、輝度が高い)ため、全体的にケバケバしくならず、落ち着いた雰囲気になっています。
まとめ「実在サイトの配色を参考にしよう!」
いかがだったでしょうか?配色の理論を学ぶ事も大切ですが、実在サイトの配色はかなり参考になると思います。
今回は、「企業情報サイトランキング」からのご紹介でしたが、ご自身が気に入ったサイトの配色を調べてみるのも面白いと思います。
以下は、様々なサイトをデータベース化しているサイトですので、気に入ったサイトの配色を参考にしてみて下さい。
尚、閲覧中のWEBページから、色情報(カラーコード)をクリックひとつで取得できる便利なツールを”カラーピッカー”と呼びます。
Firefox(31)では、”スポイト”というカラーピッカーが搭載さていますので、直ぐに使えます。
Firefox「スポイト」の使い方
Chromeの場合には、“Rainbow Color Tools”という拡張機能をダウンロードすれば、カラーピッカーが使えます。
chrome「Rainbow Color Tools」の使い
この記事が役に立ったら共有をお願いします
無料ツール
【SEO診断チェックシート】
Google公式ガイドラインに沿った50項目

あなたのWEBサイトに問題がないかチェックしてみませんか?
このSEO診断チェックシートは、こんな人にオススメです。
- 検索順位がなかなか上がらない
- ある時から検索順位が下がった
- アクセス数が伸び悩んでいる
このツールを使えば、Googleが公開している「検索エンジン最適化スターターズガイド」に沿った50項目でサイトを診断できます。
是非、貴社のWEBサイトの診断にご活用下さい。
無料ツールをダウンロード