2015-01-06
文章力は必要なし!読まれるブログ記事を書くための25の戦略

「文章を書くのが苦手・・・」「何をテーマに書けば良いか分からない・・・」「ブログのアクセスがいまいち・・・」こんなお悩みありませんか?
そこで、今回は、実際に人気がある記事の共通点を分析し、また、私自身が実践している事も織り交ぜて、読まれるブログ戦略25個をご紹介します。
今回分析に使った人気の記事は、「SEO」のキーワードで、はてなブックマークで人気トップ10の記事(2014年12月30日時点)(ツール、掲示板サイトを除いたトップ10)です。下記がその一覧です。
| 順位 | 記事タイトル | はてブ数 |
|---|---|---|
| 1 | 今年最もブクマされたエントリーは? 2011年「はてなブックマーク 年間ランキング」 | 5,148 |
| 2 | ホームページ制作者が知っておくべき恐ろしく便利な62のサービス+α | 3,998 |
| 3 | ネットで見られる提案書のまとめ | Webデザインのタネ | 3,567 |
| 4 | Google Chrome 拡張機能60個まとめ Google Chromeを壊してまで厳選 | 3,444 |
| 5 | WordPressでブログを作ったらまずやる26項目―SEO・アクセスアップのためのカスタマイズ | 2,985 |
| 6 | Webサイトを作ったらまずやるべきことチェックリスト | Web担当者Forum | 2,890 |
| 7 | 覚えておくと役立つネット上の便利なサイト・ツール50選まとめ 【part2】 | 2,732 |
| 8 | 半年で月5万円稼ぐアフィリエイトサイトを作る為の24の手順 | 2,586 |
| 9 | 1サイトで毎月10万以上の副収入を得るために僕がやったこと | 2,564 |
| 10 | WEB屋が使う最高の無料SEOツール40個 | SWAT9 | 2,510 |
デザインやレイアウトをちょっと工夫するだけで読みやすい記事になります。また、記事のテーマ選び、文章作成方法などの具体的なテクニックについても、まとめました。それではどうぞ!
目次
~ デザイン・レイアウト編 ~
- レイアウトは『2カラム、右サイドバー』
- 記事内容と関連するアイキャッチ画像を表示する
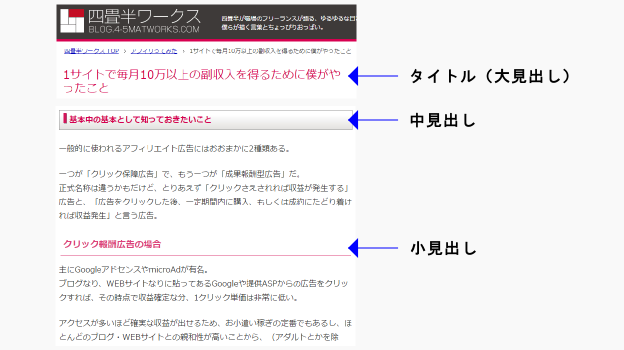
- 記事タイトル・見出しは、文字サイズ・デザインを変える
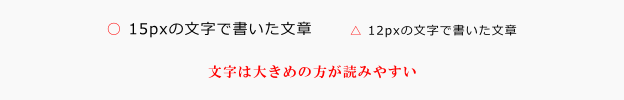
- 本文の文字は、見易いサイズに(15px以上を推奨)
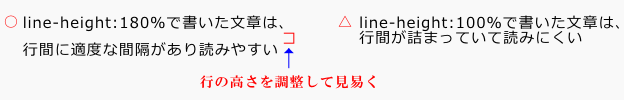
- 行の高さ(line-height)を調整して見易く
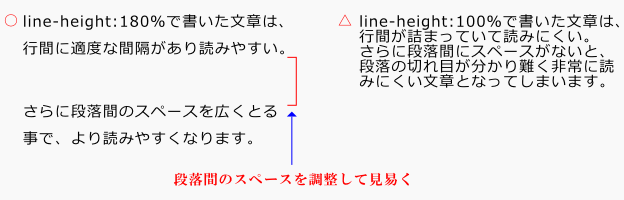
- 段落間のスペースは広くとる(line-heightより広く)
- 一文は短く読みやすく(一文は2行前後、一段落は5行以内)
- リスト(箇条書き)・テーブル(表)を活用する
- 強調したい箇所は、文字色を変えたり、太字にする
~ テーマ選び・文章作成編 ~
- 読者の関心事をリサーチして記事のテーマに
- お客様からの質問、自身の体験談、自身の疑問、自身が伝えたい事を記事のテーマに
- 誰に読んでもらいたか(who)を明確に
- 「なぜ?」「どうして?」の視点で内容(what)を広げる
- 情報やノウハウは出し惜しみせずより多く
- 記事の種類を決める(まとめ記事 or リスト記事)
- メインの構成(原稿として目次をおこす)
- 全体の構成(「導入」+「メイン」+「まとめ」)
- 「導入」部分に目次を入れる
- 各セクションは、「見出し+(画像)+本文」の構成で
- 根拠を明示して説得力のある文章に
- 「です」「ます」丁寧な表現で
- 全体の文字数
- クリックしたくなるタイトルをつける
~ アクセスアップ編 ~
- 記事を書いたら、SNS、RSS、メルマガなどで更新情報を告知する
- ソーシャルボタンを設置し、拡散してもらう
~ デザイン・レイアウト編 ~
まずは、ブログ記事のデザイン・レイアウトについてです。内容が良い記事でも、読みにくい見た目だと台無しになってしまいます。
ちょっとした工夫で、読みやすい見た目にできますので、是非実践してみて下さい。
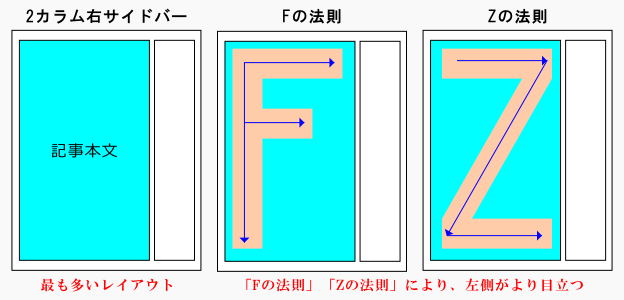
1. レイアウトは『2カラム、右サイドバー』

今回、「はてブ人気トップ10」の記事では、レイアウトは以下のようになっております。
- 2カラム、右サイドバー:8記事
- 2カラム、左サイドバー:2記事
大半のブロガーが「2カラム、右サイドバー」を選んでいます。
「Zの法則」「Fの法則」というものがあり、読者はページの左上からZ(F)の文字のように視線を動かしていくため、ページの左側がより目立つと言われています。
読者は記事を読みに来ているので、より目立つ左側に記事本文、右側にメニューというレイアウトをオススメします。
2. 記事内容と関連するアイキャッチ画像を表示する

アイキャッチ画像は、上図(左)のように、記事の冒頭(通常はタイトルの真下)に表示する画像の事です。
今回、「はてブ人気トップ10」の記事では、アイキャッチ画像の使用有無は以下のようになっております。
- アイキャッチ画像あり:7記事
- アイキャッチ画像なし:3記事
大半の記事でアイキャッチ画像が使用されています。
記事の内容と関連したアイキャッチ画像や、注目を惹きつけるアイキャッチ画像を使用する事で、読者の関心を引き付け、記事本文へとスムーズに誘導する事が出来ます。
また、上図(右)のように、facebookで「いいね!」「シェア」が押された時に、タイトルだけではなく、アイキャッチ画像も一緒に拡散されますので、クリック率が高まる効果が期待できます。
若干、手間はかかりますが、ここは面倒臭がらずに、アイキャッチ画像は是非使用しましょう。
3.記事タイトル・見出しは、文字サイズ・デザインを変える

今回、「はてブ人気トップ10」の記事では、全ての記事で、タイトル・見出しの文字サイズ・デザインを変えていました。
タイトルや見出しの文字サイズ・デザインに変化をつける事で、セクションの区切りが分かり易くなり、また、各セクションの主旨も読者に伝わり易くなります。
4.本文の文字は、見易いサイズに(15px以上を推奨)

本文の文字が小さいと、ブラウザの拡大機能を使ったり、画面に顔を近づけたりと、読者が読みにくい記事となってしまいます。
個人的には本文の文字サイズは、15px以上を推奨します。
今回の「はてブ人気トップ10」の記事でも、本文の文字が小さいものはありませんでした。
5.行の高さ(line-height)を調整して見易く

文字サイズだけではなく、行の高さ(line-height)も調整する事でより見易い文章にする事ができます。
具体的にどれくいが良いかは、文字のサイズ、段落間のスペース(次項で説明)など、全体のバランスを見て設定して頂ければ良いですが、少なくても、line-height:100%;はやめましょう。個人的には150%以上を推奨します。
6.段落間のスペースは広くとる(line-heightより広く)

段落間のスペースも広く取る事で、段落の切れ目が分かり易くなり、より読みやすい文章になります。
段落間のスペースは、行の高さ(前項で説明)よりも広くとり、メリハリを持たせましょう。
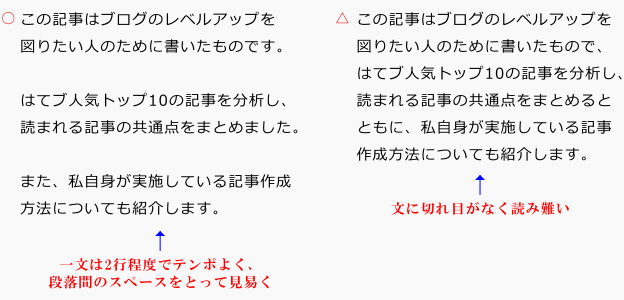
7.一文は短く読みやすく(一文は2行前後、一段落は5行以内)

一文(句点「。」~「。」)が長いと読みにくい文章となってしまいます。
私の場合は、「一文は2行前後」「一段落は5行以内」を目安に文章を書いています。
今回の「はてブ人気トップ10」の記事でも、一文が長いものや、一段落が長いものは、殆どありませんでした。
一文や段落にメリハリをつける事で、文章の読みやすさが全然違ってきます。
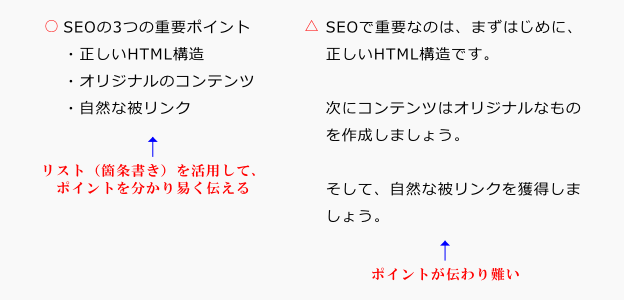
8.リスト(箇条書き)・テーブル(表)を活用する

リスト(箇条書き)やテーブル(表)を使った方が、ポイントや主旨がより伝わり易くなる場合があります。
自身が書いた記事を読み直して、リストやテーブルを使った方が良い箇所がないかよく検討して頂きたいと思います。
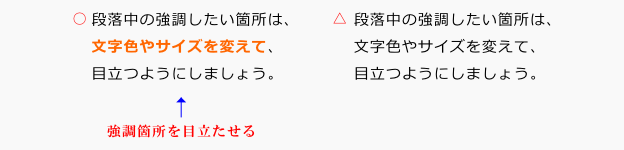
9.強調したい箇所は、文字色を変えたり、太字にする

読者には、じっくり記事を読んでもらいたいものですが、忙しい読者は記事を斜め読みします。
そこで、強調したい箇所は、文字色を変えたり、太字にするなどして目立つようにしましょう。
「3.記事タイトル・見出しは、文字サイズ・デザインを変える」とあわせて、段落中の強調箇所を目立たせる事で、斜め読みする読者も、記事の主旨を把握しやすくなります。
~ テーマ選び・文章作成編 ~
ここまで読んで頂いて、デザインやレイアウトのポイントはご理解頂けたと思います。とは言え、デザインやレイアウトは、記事を読んでもらうための入り口に過ぎません。
ブログ記事で重要なのは、何と言っても内容です。
そこで、この章では、ブログ記事のテーマ選びや、具体的な文章作成方法をご紹介します。
10.読者の関心事をリサーチして記事のテーマに

ブログ記事は、誰かの役にたつ内容でなくては、せっかく書いてもなかなか読んでもらえません。そこで、読者の関心事をリサーチするのに、役立つサイトやツールを以下ご紹介します。
◆ はてなブックマーク http://b.hatena.ne.jp/
「はてなブックマーク」は、お気に入りのWebページをオンライン上に保存できるサービスです。
「はてなブックマーク」内で、キーワード検索を行ってみて下さい。すると、はてなブックマークにエントリーされている記事一覧が確認できます。
記事の並び順は“人気順”を選べますので、どんな記事が人気があるのか(=ユーザーの関心事)が分かってくると思います。
ちなみに、私の場合はこのブログの大テーマが、ウェブ集客ですので、それと関連する「seo」「web制作」などのキーワードで検索しています。
◆ NAVERまとめ http://matome.naver.jp/
「NAVERまとめ」は、ユーザーが独自に集めた情報をまとめて公開しているサイトです。ここでも、サイト内でキーワード検索を行ってみて下さい。
◆ Yahoo!知恵袋 http://chiebukuro.yahoo.co.jp/
「Yahoo!知恵袋」は、ユーザーが疑問に思っていることを質問したり、知っている事柄を回答する、ユーザー同士のQ&Aサービスです。ここでも、サイト内でキーワード検索を行ってみて下さい。
◆ Google AdWords キーワード プランナー https://adwords.google.co.jp/KeywordPlanner
「Google AdWords キーワード プランナー」は、Google Adwordsが提供している機能の一つで、キーワード調査ツールです。例えば、「SEO」というキーワードと関連性が高く、よく使われているキーワード(=ユーザーの関心事)等を調査できます。
Google AdWords キーワード プランナーの使い方についてはこちらの記事が参考になります。
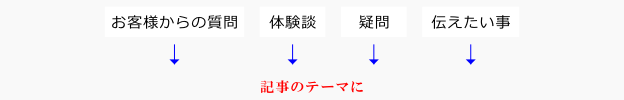
11.お客様からの質問、自身の体験談、自身の疑問、自身が伝えたい事を記事のテーマに

前項では、ネットを活用した記事テーマの探し方をご紹介いたしましたが、テーマの探し方はそれだけではありません。
ここでは、その他の方法についてご紹介します。
◆ お客様からの質問
もしも、あなたがビジネスをされている場合には、お客様から質問や相談があると思います。それらは、記事のテーマになります。
この記事を書くきっかけも、「ブログが上手く書けない・・・」というお客様からのご相談でした。
お客様から寄せられる、質問や相談を一度まとめてみると、記事のテーマが見付かるかもしれません。
◆ 自身の体験談
あなたの体験談も記事のテーマになります。
このブログの例でいうと「2ヶ月で検索順位が100位圏外から6位へ上昇したSEO対策5項目」が、それに該当します。
上記の例は、検索順位が上昇した実話をノウハウとしてまとめたものです。
実際に体験した事は、リアルなデータや感想などを読者に提供できるため、説得力があり、読者のためになる記事となります。
◆ 自身の疑問
一時期、与沢翼氏のネットビジネスが話題になりました。その時、私は「どのようにして短期間で収益をあげているのか?」という疑問を持ちました。
そして、そんな疑問から与沢氏の書籍を呼んで、その内容をまとめたのが「与沢翼が10万円の元手から2ヶ月間で2千万円の利益を上げた方法」です。
当時、与沢氏はテレビなどに出演しており注目をされていた事もあり、この記事はかなりの反響がありました。
あなたが疑問に思っている事を、しっかりと掘り下げれば、それも記事のテーマとなります。
◆ 自身が伝えたい事
あなたが、ビジネスをしている場合、誰かに伝えたい事柄はありませんか?
このブログの記事「こんな企業サイトは売上に繋がらない」は、サイトを売上に繋げたいと思っている方に、知っておいて欲しい事をまとめた記事です。そして、多くの反響を頂きました。
必ずしも、ニーズをベースに記事を書く必要はなく、あなたが伝えたい事をベースに記事を書くのも一つの方法です。
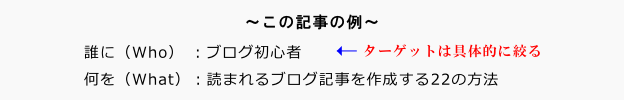
12.誰に読んでもらいたか(who)を明確に

さて、読者の関心事をリサーチしたり、お客様からの質問、自身の体験談などをまとめたりすると、記事のテーマについてアイディアが沸いてくると思います。
この時、大事な事は、ターゲット(誰に読んでもらうための記事か)を具体的に絞る事です。なぜなら、ターゲットが異なれば、同じテーマでも、内容は全く異なってくるからです。
例えば、「中学1年 数学 参考書」でも、対象が“初級”なのか“上級”なのかによって、内容は違ってきます。
ですから、誰に読んでもらいたいのかを明確にする事はブログ記事作成の上で、非常に重要になります。
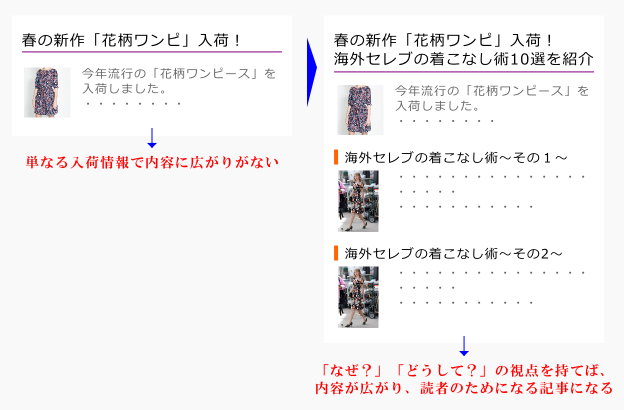
13.「なぜ?」「どうして?」の視点で内容(what)を広げる

読者ターゲットが明確になったら、次は記事の内容についてですが、「充実した内容にできない・・・」というお悩みはないでしょうか?
そんな時は、記事のテーマについて「なぜ?」「どうして?」と自問してみて下さい。
例えば、上図は、衣料品店が花柄ワンピースの入荷情報をブログで発信する例です。
この時、「お客様はこの商品を見た時、どんな事を考えるだろうか?」→「かわいく着こなしたいはずだろう。」→「海外セレブの着こなしは参考にしてもらえるんじゃないか・・・?」という風に疑問を膨らませてみて下さい。
また、「カジュアルに着こなすには?」「フォーマルに着こなすには?」「ランチの場合は?」「ディナーの場合は?」など、シーン別の着こなし術を考える事も出来ると思います。
その他、着こなし術だけでなくても、例えば、「以前の流行は何年前?その時と今回では何が違う?」「そもそも、なぜ、今年は花柄がはやったのか?そのきっかけは?」などの疑問を持って、それについて調べれば、りっぱな情報となります。
このように、「なぜ?」「どうして?」という疑問をもてば、記事テーマについて、その内容を広げる事ができます。
14.情報やノウハウは出し惜しみせずより多く
| 順位 | 記事タイトル | はてブ数 |
|---|---|---|
| 1 | 今年最もブクマされたエントリーは? 2011年「はてなブックマーク 年間ランキング」 | 5,148 |
| 2 | ホームページ制作者が知っておくべき恐ろしく便利な62のサービス+α | 3,998 |
| 3 | ネットで見られる提案書のまとめ | Webデザインのタネ | 3,567 |
| 4 | Google Chrome 拡張機能60個まとめ Google Chromeを壊してまで厳選 | 3,444 |
| 5 | WordPressでブログを作ったらまずやる26項目―SEO・アクセスアップのためのカスタマイズ | 2,985 |
| 6 | Webサイトを作ったらまずやるべきことチェックリスト | Web担当者Forum | 2,890 |
| 7 | 覚えておくと役立つネット上の便利なサイト・ツール50選まとめ 【part2】 | 2,732 |
| 8 | 半年で月5万円稼ぐアフィリエイトサイトを作る為の24の手順 | 2,586 |
| 9 | 1サイトで毎月10万以上の副収入を得るために僕がやったこと | 2,564 |
| 10 | WEB屋が使う最高の無料SEOツール40個 | SWAT9 | 2,510 |
上表をご覧頂くとお分かりの通り、多くのノウハウや情報が含まれた記事が、人気記事にランクインしていることが分かると思います。
前項で説明したように、「なぜ?」「どうして?」の視点で内容を広げ、読者に役立つノウハウや情報を、より多く発信することが重要です。
15.記事の種類を決める(まとめ記事 or リスト記事)
| 順位 | 記事タイトル | 記事の種類 |
|---|---|---|
| 1 | 今年最もブクマされたエントリーは? 2011年「はてなブックマーク 年間ランキング」 | ランキング記事 |
| 2 | ホームページ制作者が知っておくべき恐ろしく便利な62のサービス+α | まとめ記事 |
| 3 | ネットで見られる提案書のまとめ | Webデザインのタネ | まとめ記事 |
| 4 | Google Chrome 拡張機能60個まとめ Google Chromeを壊してまで厳選 | まとめ記事 |
| 5 | WordPressでブログを作ったらまずやる26項目―SEO・アクセスアップのためのカスタマイズ | リスト記事 |
| 6 | Webサイトを作ったらまずやるべきことチェックリスト | Web担当者Forum | リスト記事 |
| 7 | 覚えておくと役立つネット上の便利なサイト・ツール50選まとめ 【part2】 | まとめ記事 |
| 8 | 半年で月5万円稼ぐアフィリエイトサイトを作る為の24の手順 | リスト記事 |
| 9 | 1サイトで毎月10万以上の副収入を得るために僕がやったこと | リスト記事 |
| 10 | WEB屋が使う最高の無料SEOツール40個 | SWAT9 | まとめ記事 |
ブログ記事には、様々な種類がありますが、その中でもオススメなのが「まとめ記事」と「リスト記事」です。上表でも、人気記事の大半が、「まとめ記事」と「リスト記事」です。
◆ まとめ記事
まとめ記事とは、「無料SEOツール50個」や「SEOに取組むなら必読の記事20選」など、ツールやWebサービス、他者のブログ記事などをまとめた記事の事です。
まとめ記事を作成する時のポイントは、紹介するツールやサービス、ブログ記事などの概要とともに、どんな風に役立つのかなどを、あなたの視点でまとめる事です。
◆ リスト記事
リスト記事とは、「Webサイト構築の20手順」や「ブログのアクセスを倍増する15の方法」など、手順やノウハウを紹介する記事の事です。
手順を紹介するリスト記事の場合には、図なども活用して、誰が読んでも分かるように手順を解説する事が重要です。
ノウハウを紹介するリスト記事の場合には、そのノウハウの根拠を説明し、説得力のあるものにしなくてはなりません。(「20.根拠を明示して説得力のある文章に」で説明します。)
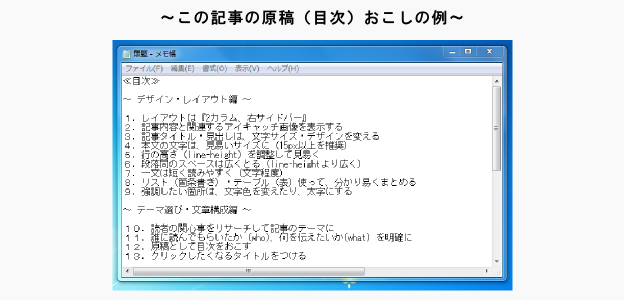
16.原稿として目次をおこす

さて、読者ターゲットが明確になり、内容や記事の種類が決まれば、いよいよ記事をかく段階です。
ただ、いきなり記事を書き始めても良いのですが、記事の内容を整理する意味で、まずは原稿として目次をおこしてみて下さい。目次おこしは、メモ帳などで良いと思います。
目次をおこしてみると、「こんな情報も伝えた方が良いな・・・」や「内容の順序は入れ替えた方が伝わり易いな・・・」など、記事全体の構成について具体的に検討する事ができます。
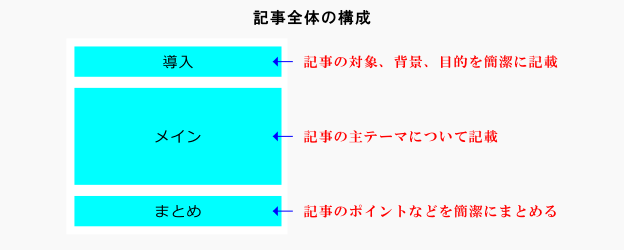
17.全体の構成(「導入」+「メイン」+「まとめ」)

記事全体の構成は、上図のように、「導入」「メイン」「まとめ」にすると、読者はスムーズに読み進める事ができます。
今回の「はてブ人気トップ10」の各記事でも、そのような構成になっています。
◆ 導入
導入部分では、「誰に向けた記事なのか」「なぜその記事を書いたのか(背景)」「記事の目的」などを簡潔にまとめます。
◆ メイン
メイン部分は、記事の主テーマについて記載します。
◆ まとめ
最後は、その記事のポイントなどを簡潔にまとめます。
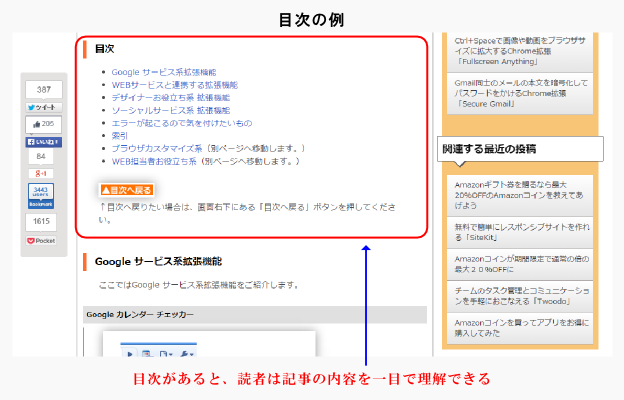
18.「導入」部分に目次を入れる

「導入」部分に目次を入れる事で、読者は記事の内容を一目で理解する事ができます。
とくにリスト記事で、多くの情報やノウハウなどが含まれる場合には、目次を入れた方が断然読みやすくなります。ちなみに、この記事にも目次を入れています。
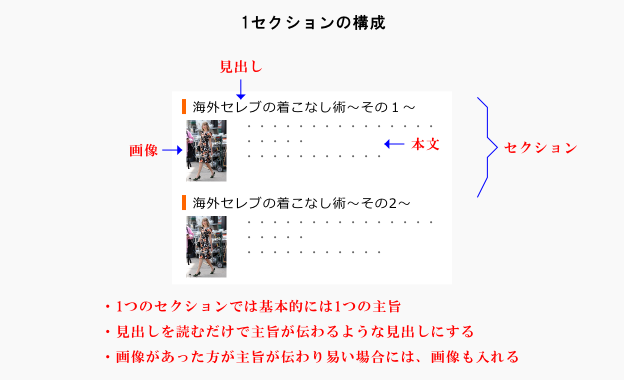
19.各セクションは、「見出し+(画像)+本文」の構成で

上図のように各セクションは、「見出し+(画像)+本文」の構成にします。
1つのセクションでは、基本的には1つの主旨とします。主旨が複数あると読者に、そのセクションのポイントが伝わり難くなってしまうからです。
主旨が複数ある場合には、セクションを分けるか、小さな見出しで区切るなどすると分かり易くなります。
また、記事を斜め読みする読者のためにも、“見出しを読んだだけで主旨が伝わる”見出しをつけるのは、重要なポイントです。
更に、画像は読者の目に留まりやすいので、画像があった方が主旨が伝わり易い場合には、画像も入れましょう。
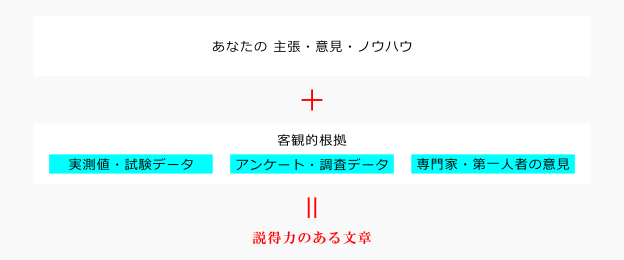
20.根拠を明示して説得力のある文章に

とくにリスト記事では、各セクションの主旨に関して、あなたの主張や意見、ノウハウなどを紹介する事になります。
この時、重要なのは、あなたの意見やノウハウに説得力があるかどうかです。あなたがその道の第一人者という認知が読者にない限り、根拠を明示せずに持論だけを展開しても、読者を説得させることは難しいでしょう。
読者を説得するためには、客観的な根拠が必要です。それは次のようなものです。
実測値、試験データ
例えば、「○○をすればSEOに有効」という主張だけでは、説得力に欠けますが、「実際に検索順位がこれだけ上がりました」という実測値を示せば、説得力が格段と増します。
このブログの例でいうと「2ヶ月で検索順位が100位圏外から6位へ上昇したSEO対策5項目」が、それに該当します。記事の冒頭で、実際に検索順位が上昇した遷移グラフを表示しています。
アンケート、調査データ
アンケートや調査データも、客観的な根拠として有効です。自社で行っているお客様アンケート等は活用できると思います。また、自社にデータがなくても、官公庁が発行している「○○白書」や、民間企業の「○○アンケート調査」などは、インターネット上で探す事ができます。
このブログの例でいうと「こんな企業サイトは売上に繋がらない」が、それに該当します。この記事は、私の持論を展開した記事ですが、民間企業の調査データを明示しながら持論を展開し説得力のあるものにした例です。
専門家、第一人者の意見
「専門家の○○氏も述べている通り、××だという事です。」などのように、専門家や第一人者の意見を引用するパターンです。
このブログの例でいうと「2ヶ月で検索順位が100位圏外から6位へ上昇したSEO対策5項目」が、それに該当します。Googleが提供している「検索エンジン最適化スターターガイド」を抜粋して引用しています。
Webページや書籍などから引用する場合には、引用元を明記する事で、更に説得力が増します。
21.「です」「ます」丁寧な表現で

今回の「はてブ人気トップ10」の記事の殆どが、「です」「ます」など丁寧な表現を用いています。
文章表現には様々ありますが、話し言葉や流行言葉は避けた方が無難でしょう。
リスト記事や、まとめ記事を読みに来る読者は、笑いや筆者の個性を求めているのではなく、有用な情報やノウハウを求めているわけですから、「です」「ます」という無難な表現が適しています。
22.全体の文字数
ブログの作成に関して「何文字くらいの記事を書けば良いの?」というご相談を頂く事がありますが、文字の多寡は本質的な問題ではありません。
大切なのは、記事の内容が読者のためになるかどうかです。読者に役立つ記事であれば、文字の多寡は関係ありません。
とは言え、目安が欲しいという方のために、今回の「はてぶ人気トップ10」の記事の文字数を調べてみました。
- 平均:約5,800文字
- 最多:約10,000文字
- 最少:約2,000文字
繰返しになりますが、上記の文字数は、本質的な事ではなので参考程度にして下さい。
また、「そんなに書かないといけないなか・・・」と思われる方もいらっしゃるかもしれませんが、この記事で紹介した内容を実践して頂ければ、それなりのボリュームの記事になると思います。
23.クリックしたくなるタイトルをつける

記事のタイトルは、テーマを決めた段階で考えても良いですが、少なくとも記事を書き上げたら、必ず熟考して下さい。
なぜなら、記事の内容がどんなに良くてもタイトルがイマイチだと、クリックしてもらえないからです。
クリックしたくなるタイトルのつけ方は「はてブ上位20記事に共通!アクセス倍増のブログタイトル10法則」を参考にして下さい。
多くのブロガーがタイトルの重要性について言及しています。タイトルは本当に大事です。上記の記事を参考に、練りに練ったものにして下さい。
~ アクセスアップ編 ~
さて、頑張って記事を書いて公開したら、それだけで満足してはいけません。記事を公開した事を多くのユーザーに積極的に告知しましょう。
この作業をやるかやなないかで、アクセス数は大きく変わってきます。
24. 記事を書いたら、SNS、RSS、メルマガなどで更新情報を告知する

ユーザーは、あなたのブログのよほどのファンではない限り、記事の更新状況を定期的にチェックしにきてくれる事は滅多にありません。
ですから、記事の更新状況は、SNSやRSS、メルマガなどを使って、あなたの側から発信しましょう。
その更新情報を受取り、記事タイトルを見て興味を持ったユーザーは、リンクを辿ってブログ記事ページにアクセスしてくれるという流れになります。
このブログの場合、記事の更新情報は、facebook(ACラボ)、Twitter(ACラボ)、RSS、メールで告知しています。
【参考】
- facebookページの作成手順:
最新まとめ!【保存版】Facebookページの作り方~初めてでも簡単!11の手順~ - Twitterアカウントの作成手順:
Twitterをはじめよう!アカウントの作成方法 - WordPressプラグイン facebook/Twitter自動連携:
WordPressからTwitter/FaceBookに投稿を自動連携する方法
※WordPressのプラグインは他にもあります。ここでは一例のご紹介です。また、プラグインのご利用は自己責任でお願いします。
25. ソーシャルボタンを設置し、拡散してもらう

SNSを活用したアクセス獲得のもう一つの定番として、記事ページ内にソーシャルボタン(上図参照)を設置しておく方法があります。
記事の内容が良ければ、ユーザーが「いいね!」や「ツイート」などのボタンを押してくれます。
すると、記事のタイトルなどがSNS上に流れます。
それを見た他のユーザーがブログ記事ページへアクセス→ソーシャルボタンをクリック→・・・といった拡散の流れが発生します。
記事のタイトルと内容が良いと、SNS上でどんどん拡散されて、アクセスが急激に伸びます。
多くのブロガーがこの方法で、アクセス数を伸ばしています。
【参考】
- WordPressプラグイン ソーシャルボタンの設置:
WordPressブログの作成時に必ず導入しているプラグイン10選
※WordPressのプラグインは他にもあります。ここでは一例のご紹介です。また、プラグインのご利用は自己責任でお願いします。
まとめ「上手な文章ではなく、伝わる文章を!」
如何だったでしょうか?
デザインやレイアウトを工夫すれば、格段に見易い記事になりますし、テーマの探し方や内容の広げ方もすぐに実践して頂けると思います。
「文章力に自信がない・・・」と思っていらっしゃる方は、“上手い文章”や“格好の良い文章”を書こうとしているのではないでしょうか?
本記事で紹介したまとめ記事やリスト記事では、必ずしも“上手い文章”や“格好の良い文章”である必要はありません。
大切なのは、主旨がしっかり読者に“伝わる”事です。
多少、文章表現がおかしくても、主旨が読者に伝わり、それが読者に役立ててもらえれば、その記事は優良なものだと思います。
ですから、是非、“伝わる文章”を心がけて頂ければと思います。
この記事が役に立ったら共有をお願いします
無料ツール
【SEO診断チェックシート】
Google公式ガイドラインに沿った50項目

あなたのWEBサイトに問題がないかチェックしてみませんか?
このSEO診断チェックシートは、こんな人にオススメです。
- 検索順位がなかなか上がらない
- ある時から検索順位が下がった
- アクセス数が伸び悩んでいる
このツールを使えば、Googleが公開している「検索エンジン最適化スターターズガイド」に沿った50項目でサイトを診断できます。
是非、貴社のWEBサイトの診断にご活用下さい。
無料ツールをダウンロード