2013-01-18
パンくずリストの正しい使い方【サンプル有】

パンくずリストのメリットと正しい使い方を解説する。サンプルも用意した。
パンくずリストとは
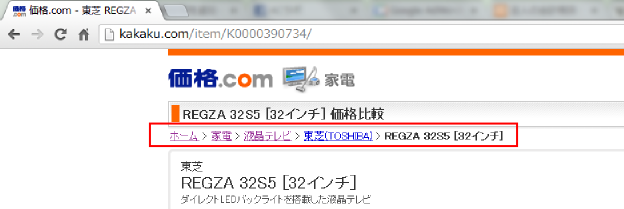
下図のようにウェブページ内で自分が今どのページにいるのかを示すナビゲーションの事だ。
名前の由来は、童話「ヘンデルとグレーテル」の主人公が森で迷子にならないように、自分が通った道にパンくずを置いたエピソードに由来する。

設置するメリット
ユーザビリティ
- 自分が、どこの階層のどこのページにいるのかを知る事ができる
- 自分が、どんな経由を辿って今いるページに辿り着いたのかを知る事ができる
- 自分が今いるページが、どのカテゴリーに分類されているのかを知る事ができる
SEOの効果
- 検索エンジンにサイトの階層構造を伝える事ができる
- 検索エンジンに階層構造に準じたリンク構造を伝える事ができる
- アンカーテキストのキーワードは、リンク先ページの評価を高める
階層構造・リンク構造・アンカーテキストのキーワードは、Googleアルゴリズムの200以上ある要素の中の3つだ。だから、パンくずリストを設置するとSEOの効果がある。
Googleは「検索エンジン最適化スターターガイド」で、パンくずリストの設置を推奨している。
「パンくずリスト」でユーザーの利便性がアップする
パンくずリストとは、ページの上部か下部にある内部リンクを1列に並べたもので、サイトのナビゲーションを明確にする上で役立ちます。
これを使えば、ユーザーは1つ前の階層やトップページに素早く戻ることができます。
パンくずリストは、ユーザーにとってもSEOにとってもメリットがある。積極的に設置しよう。
設置する時の注意点
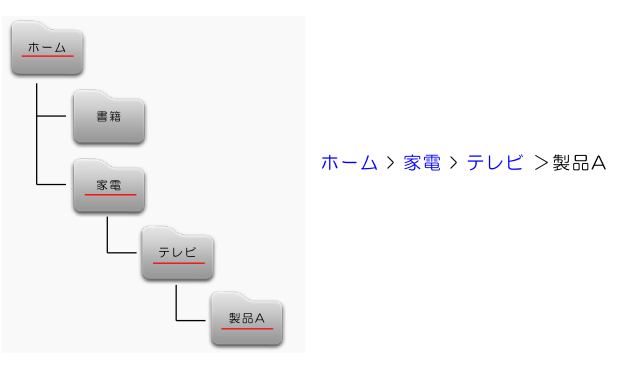
1. サイトを階層構造にしよう
サイトをカテゴリー別の階層構造にするのは前提条件だ。下図のような階層構造にし、それに準じたパンくずリストにしよう。

2. アンカーテキストを使おう
リンクは画像ではなく、アンカーテキストを使おう。その方がSEO効果が高まる。
3. リストタグ(ol)を使おう
パンくずリストは、その名の通り“リスト”だ。リストにはリストタグを使うのが、正しいHTML文書構造だ。更に、パンくずリストには、その並び順に意味があるので、ulではなく番号付リストを表すolを使うのが論理的に正しい。HTML文書構造を正しくする事で、SEO効果が高まる。
4. 矢印マーク(“>”)は背景画像に設置しよう
矢印マーク(>)には、論理的な意味(検索エンジンに対するHTML文書としての意味)はなく、単にビジュアルを整えるためのものだ。論理的な意味はHTMLタグで示し、ビジュアルの調整はスタイルシートで行った方が、SEO効果が高まる。
5. ヘッダー内に設置しよう
メインコンテンツ部分はページの主要テーマを記載すべき部分であり、パンくずリストのようなナビゲーション類はヘッダーやサイドバーに設置するのが、論理的なHTML文書構造だ。
※ここで言うヘッダーとは、<head></head>の事ではないので注意して頂きたい。
6. 最後の項目にはリンクを設定しない
最後の項目にリンクを設定するという事は、今いるページにリンクするという事で、ユーザーに余計なクリックと混乱を招く恐れがある。ユーザビリティの観点から最後の項目にはリンクを設定しないようにしよう。
サンプル
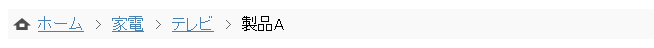
上記の注意点を考慮したサンプルだ。ホームマークと矢印マーク(“>”)は画像にして、背景に設定している。背景色やリンク色、文字サイズなどをカスタマイズすれば様々なアレンジが可能だ。また、ホームマークが不要なら、<li class="first">を使わなければ表示されない。
サンプル

パンくずリストのサンプルを表示する
CSSコード
/* リスト */
ol.topic-path {
margin: 0; /* マージン(上下左右) */
padding: 7px 5px; /* パディング(上下、左右) */
background-color: #f9f9f9; /* 背景色 */
list-style-type: none; /* リストマーク非表示 */
font-size: 100%; /* 文字サイズ */
}
/* リスト項目 */
ol.topic-path li {
padding-left: 5px; /* 左パディング */
display: inline; /* 項目を横並び */
}
/* リスト項目(最初の項目) */
ol.topic-path li.first {
padding-left: 25px; /* 左パディング */
background: url(../image/topic-path-home-gray.png) no-repeat left; /* ホーム記号(※) */
}
/* リンクエリア */
ol.topic-path li a {
padding-right: 18px; /* 右パディング */
background: url(../image/topic-path-gray.gif) no-repeat right; /* 矢印記号(※) */
}
/* リンク色 */
ol.topic-path li a {
color: #4682b4;
}
/* リンク色(マウスオーバー) */
ol.topic-path li a:hover {
color: #79a7cc;
}
※ホーム記号・矢印記号のディレクトリ指定を間違うと画像が正しく表示されないのでご注意
HTMLコード
<ol class="topic-path"> <li class="first"><a href="">ホーム</a></li> <li><a href="">家電</a></li> <li><a href="">テレビ</a></li> <li>製品A</li> </ol>
画像
 topic-path-gray.gif
topic-path-gray.gif topic-path-home-gray.png
topic-path-home-gray.png topic-path-home-black.png
topic-path-home-black.png topic-path-home-blue.png
topic-path-home-blue.png topic-path-home-green.png
topic-path-home-green.png
ダウンロードして、好きな画像を使おう
この記事が役に立ったら共有をお願いします
無料ツール
【SEO診断チェックシート】
Google公式ガイドラインに沿った50項目

あなたのWEBサイトに問題がないかチェックしてみませんか?
このSEO診断チェックシートは、こんな人にオススメです。
- 検索順位がなかなか上がらない
- ある時から検索順位が下がった
- アクセス数が伸び悩んでいる
このツールを使えば、Googleが公開している「検索エンジン最適化スターターズガイド」に沿った50項目でサイトを診断できます。
是非、貴社のWEBサイトの診断にご活用下さい。
無料ツールをダウンロード