2013-02-19
3日間で検索順位が200位上昇したSEO対策10項目

今回ご紹介するのは、検索順位が200位以上も大幅に改善された事例です。
そのサイトは12月末にSEO対策の見直しも含めてリニューアルを行いました。SEO対策の見直しと言っても、外部対策は一切行わず、内部対策の見直しだけ行いました。その結果、リニューアルの3日後には検索順位が200位以上上昇しました。1ヵ月半経った現在も順位は安定しています。
「検索順位が上がらない」「検索順位が極端に低い」という方のご参考になればと思い共有させて頂きます。
リニューアル前のサイトの状況
リニューアル前のサイトの状況は以下の通りです。
- 企業サイト(サイト内に社員ブログあり)
- スモールキーワードで1年以上240位前後に位置する
- ページランクは1(被リンクは殆どなし)
- ペナルティに該当するSEO対策はやってきてない
今回行ったSEOの方針
上記の通り、このサイトはペナルティに該当するようなSEO対策は行っていないにも関わらず、スモールキーワードで1年以上も240位前後という極端に低い順位をキープしていました。
被リンクの少なさも気にはなりましたが、サイトの内部構造を確認してみると幾つも問題が確認できたため、まずは内部対策を徹底的に見直す方針としました。
今回行った内部対策は、非常に基本的な内容かも知れません。しかし、実施できていないサイトもまだまだ多いように感じています。
この記事を読んで頂いている方には、運営されているサイトの再確認という観点でも、以下の内部対策をご参考にして頂ければと思います。
今回行った内部対策10項目
それでは今回行ったSEO内部対策の10項目をご紹介します。
- リンク構造を階層化
- ページ背景色とコンテンツの背景色を分ける
- ナビゲーションメニューを画像からテキストに変更
- 論理的に正しいHTML文書構造に変更
- h1タグの位置をヘッダー部分からメインコンテンツ部分へ移動
- h1タグに続くコンテンツを意識
- リストタグとPタグの使い分け
- tableには、summary属性・captiontタグ・thタグを設
- 低品質・無関係なページの削除(92ページ→28ページ)
- 1ページ2000文字程度のメインコンテンツを作成
テンプレートに関する項目
1.リンク構造を階層化
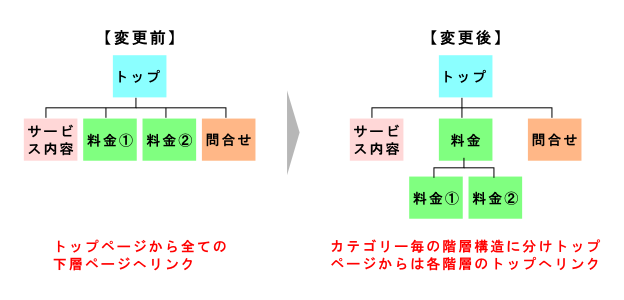
今回のサイトは、下図左のようにリンク構造が階層化されておらず、トップページから全ての下層ページへとリンクが貼られていました(社員ブログは除く)。これを、下図右のように下層ページをカテゴリー毎にまとめて、リンク構造を階層化しました。

検索エンジンは「関連性のあるページからのリンク」をより高く評価すると言われています。上右図のように下層ページをカテゴリー毎に分ける事で、関連性のあるページをリンクで繋ぐ事が出来ます。
もう一つ、リンク構造で大切なポイントは、トップページから目的のページまで何クリックで到達できるかです。階層構造が深くなればなる程、PageRankは失われてしまいます。ですから、階層構造を浅くする事はSEOの観点からも重要です。今回のサイトでは、最下層のページでも3クリック以内で到達できるようにしました。(社員ブログは除く)
参考:URLはディレクトリ階層よりもリンク階層がSEOには大切
2.ページ背景色とコンテンツの背景色を分ける
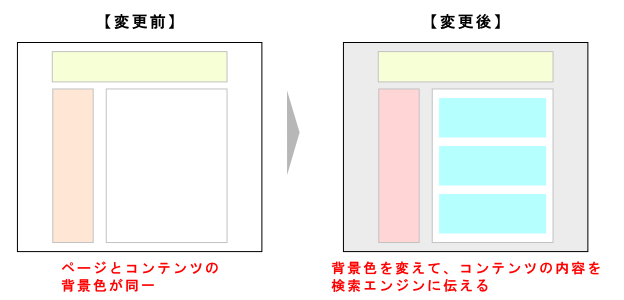
今回のサイトは、下図左のようにページの背景色もコンテンツの背景色も白に設定されていました。それを下図右のように、ページの背景色はグレー、メインコンテンツ部分全体の背景色は白、更にセグメントで分割されたコンテンツの背景色は水色へと変更しました。

なぜこのような背景色の変更を行ったのかと言うと、主な理由はユーザーにとってコンテンツのセグメント(区切り)をビジュアル的に分かり易くするためですが、SEO効果も狙ったためです。
検索エンジンは、背景色など様々な情報を手がかりにして「どこがメインコンテンツ部分か」「どこがコンテンツのセグメント(区切り)か」を把握していると言われています。
従って、背景色を使い分ける事で、コンテンツのテーマをより正確に検索エンジンに伝える効果が期待できるのではないかと考えました。(正直なところ効果の程は不明ですが、マイナスになる事はないのでやっておいて損はないと判断しました)
参考:これからはページ分割したセグメント単位のSEOで勝負!
3.ナビゲーションメニューを画像からテキストに変更
今回のサイトは、ナビゲーションメニューは全て画像で構成されており、画像置換を行っておりました。
画像置換はスパム判定の危険性があるとかないとか議論がされていますが、そもそもGoogleは検索エンジン最適化スターターガイドにおいて、「ナビゲーションはできるだけテキストにしよう」と推奨しています。
素直にGoogleに従い、ナビゲーションメニューを画像からテキストに変更しました。最近では、ナビゲーションメニューをテキストにしているサイトが多くなってきている気がします。テキストにしても、CSSで背景にグラデーションの画像を設置する等すればデザイン性が著しく下がるという事はないはずです。
HTMLに関する項目
4.論理的に正しいHTML文書構造に変更
今回のサイトはHTML文書構造がどう見てもおかしなものになっていましたので、それを論理的に正しいものへと変更しました。
HTML文書構造とは、簡単に言えば、どこが見出しで、どこが段落で、どれがリストでというHTML文書の論理的構造の事です。
検索エンジンは、HTML文書からページの主要テーマを把握して、検索結果に返します。
従って、論理的に正しいHTML文書構造にする事で、ページの主要テーマを正確に検索エンジンに伝える事が出来ます。
実はこれが今回最も拘った項目です。パンダアップデート以降「コンテンツの質が大切」という声をたくさん耳にします。確かにコンテンツの質は大切ですが、大前提となるのはページが論理的に正しいHTML文書構造で構成されている事だと考えています。
なぜなら、どんなにコンテンツの質が良くても、HTML文書構造がおかしいと、コンテンツの内容が正確に検索エンジンに伝わりません。その結果、検索順位は低くなってしまいます。
今回のサイトは、HTML文書構造におかしな点が沢山あったため、その全てをご紹介できませんが、以下の5~8では今回直した代表的な例をご紹介します。
参考:論理的なHTML(文書構造)を意識してつくるWebデザイン(CSS)… とSEO
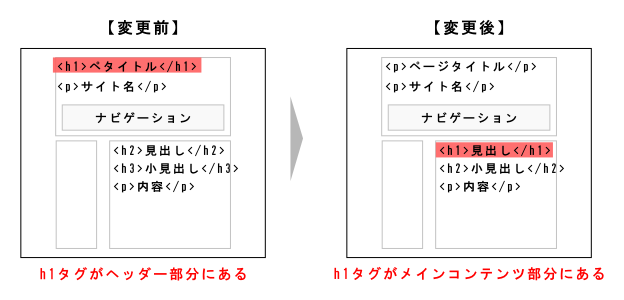
5.h1タグの位置をヘッダー部分からメインコンテンツ部分へ移動
h1タグがヘッダー部分に配置されているサイトを良く見かけます。今回のサイトもそうでした。
下図左のようにヘッダー部分にh1タグが配置され、その下にサイト名やグローバルナビゲーション、ペンくずリストが配置されている事に違和感を感じませんか?

h1タグはページの主要テーマを表す見出しであるのに、h1タグの下にページの主要テーマとはあまり関係のないサイト名やナビゲーションなどがあるのは、HTML文書として適切とは思えません。
Googleの検索エンジン最適化スターターガイド20ページに記載されているhタグの使用例を見ても、h1タグの真下にはh2タグが配置されており、その下にpタグが配置されています。
これらの事を踏まえ、今回のサイトでは、h1タグをヘッダー部分からメインコンテンツ部分へ移動させました。
6.h1タグに続くコンテンツを意識
上記の5.でご説明した通りですが、h1タグはページの主要テーマを伝える大見出しです。従って、h1タグの下には、ページの主要テーマと関係するコンテンツ(h2タグまたはpタグ)を配置しました。イメージは上図右の通りです。
7.リストタグとPタグの使い分け
今回のサイトでは、本来リストタグ(ol、ul、dl)でマークアップすべきものをpタグでマークアップしている箇所が沢山ありました。
pタグを使っても、リスト(箇条書き)のような見た目にする事は出来ます。しかし、検索エンジンには、リストとしては捉えてもらえず、語句の羅列と認識されてしまいます。つまり、コンテンツの内容が正しく検索エンジンに伝わらなくなってしまいます。
ですから、リスト(箇条書き)のものについては、Pタグではなく、リストタグを使うようにしました。
8.tableには、summary属性・captiontタグ・thタグを設定
当たり前の話ですが、表(table)は、項目とデータで構成されてるものです。HTMLでは、項目にはthタグを使用し、データにはtdタグを使用します。
今回のサイトのtableには、thタグが存在せず、tdタグのみで構成されていました。つまり、表に項目が存在しないという事です。これでは、表の内容が正しく検索エンジンに伝わりません。従って、項目にはthタグを使用しました。
加えて、summary属性(表の概要)とcaptionタグ(表題)を設定する事で、検索エンジンに表の内容を正しく伝えるようにしました。
summary属性(表の概要)とcaptionタグ(表題)を設定していない方は結構多いと思います。私は効果があると思っています。
コンテンツに関する項目
9.低品質・無関係なページの削除(92ページ→28ページ)
このサイトでは、社員ブログが設置されており、ブログ記事だけで65ページありました(サイト全体は92ページ)。しかし、ブログ記事の内容は、社員日記のようなものでサイトのテーマとは無関係な記事が多く、しかも文字数も少ない記事が多く存在しました。
現在の検索エンジンは、コンテンツの質を重視していますので、サイトのテーマとは無関係な記事などは思い切って削除し、サイトのテーマと関係していて且つ文字数も2000文字以上の記事だけ残しました。
その結果、サイト全体のページ数は92ページから28ページと大幅に減りましたが、検索順位は200位以上上昇しています。
Googleのアルゴリズムの中には、インデックス数があると言われていますが、この結果からも分かるように、低品質なページや無関係なページのインデックスは、むしろ検索順位を下げると言って良いと思います。
10.1ページ2000文字程度のメインコンテンツを作成
「文字数はコンテンツの質とは無関係」という専門家もいますが、私はそうは思っていません。なぜなら、ある事柄をユーザーにしっかり伝えようと思えば、それなりの文字数が必要になるからです。
このサイトでは、殆どのページが数百文字程度のコンテンツで構成されていましたので、1ページ2000文字程度のメインコンテンツを作成するようにしました。
上記の9でご説明した通り、ページ数は92ページから28ページと大幅に減りましたが、各ページのコンテンツ内容を充実させる事に努めました。
まとめ
今回のサイトは、そもそもサイトの内部に問題が多かった事や、狙っているキーワードがスモールキーワードである等、いくつかの条件が重なったため、大幅な順位アップをしたと考えています。
条件が異なれば、当然成果は違ってくると思います。とは言え、サイトの内部に問題があるようなら、上記でご説明した内部対策を試して頂く価値はあると思います。
ただ、今回はクライアントの要望もあり、一度に上記の10項目の変更を行ったため、どの項目に効果があったのかは正直判断出来ません。効果のあった項目もあれば、あまり効果のなかった項目もあるかも知れません。
ですから、上記の方法を試して頂く場合には、項目1つ1つについて効果を確認しながら行う事をお勧めします。
尚、現在このサイトは40位前後をキープしており、今後は外部対策を進めていく予定です。基本的には社員ブログで良質なコンテンツを作成し、ソーシャルで拡散しながら、ナチュラルリンクを獲得していくという方針です。
この記事が役に立ったら共有をお願いします
無料ツール
【SEO診断チェックシート】
Google公式ガイドラインに沿った50項目

あなたのWEBサイトに問題がないかチェックしてみませんか?
このSEO診断チェックシートは、こんな人にオススメです。
- 検索順位がなかなか上がらない
- ある時から検索順位が下がった
- アクセス数が伸び悩んでいる
このツールを使えば、Googleが公開している「検索エンジン最適化スターターズガイド」に沿った50項目でサイトを診断できます。
是非、貴社のWEBサイトの診断にご活用下さい。
無料ツールをダウンロード