2013-01-22
グローバルナビゲーションを集客とSEOに最適化する方法

グローバルナビゲーションについて考察してみる。これからウェブ製作をされる方にとって参考になる内容だ。
グローバルナビゲーションとは
下図のように、ウェブサイト内の全てのページに共通するリンクメニューの事だ。例えば、企業サイトにおいては、「サービス」「料金」「会社概要」「お問合せ」などのリンクニューが一般的だ。

集客力との関係
ユーザーは、グローバルナビゲーションを見てサイト内にどんなコンテンツがあるかを把握し、自分の関心に沿うメニューがなければサイトを離脱してしまう。逆に、自分の関心に沿うメニューがあれば、そのページへと移動する。そして、ページを閲覧し最終的に関心が満たされれば、コンバージョンに至る。
従って、グローバルナビゲーションは、ユーザーの関心に沿ったメニューにしよう。
例えば、「ホームページ制作会社 格安」というキーワード検索をするユーザーの場合、一番の関心はホームページの制作料金だ。もしも、このユーザーが訪れたサイトに、料金に関するメニューがなければ、そのユーザーは、料金に関する情報を得られないと判断して、サイトを離脱するだろう。逆に料金に関するメニューがあれば、高確率でそのページを閲覧するはずだ。
SEOとの関係
検索エンジンはグローバルナビゲーションからリンクされるページを重要なページとしてマークする。従って、SEOの観点からも、グローバルナビゲーションに設定するリンクページは慎重に選ぼう。
Googleは、検索エンジン最適化スターターガイドにおいて、次のようにガイドしている。
ナビゲーションは検索エンジンにとっても重要な要素
検索エンジンにとっても、ウェブマスターがどのコンテンツを重要と考えているのかを理解するのに役立ちます。
Googleの検索結果はページ単位で提供されますが、サイト全体という大きな視点から、そのページがどのような役割を果たしているのかについても、Googleは理解したいと考えています。
最適化
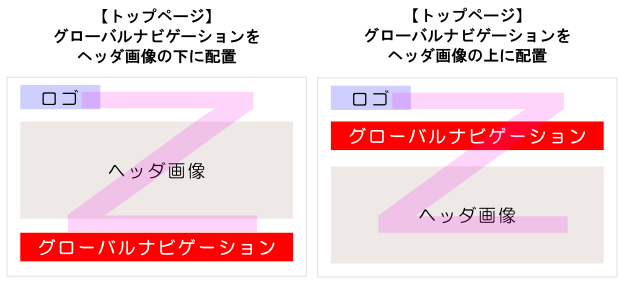
トップページのではヘッダ画像の下に配置する
特にトップページの場合、グローバルナビゲーションをヘッダ画像の上に配置するか、それとも、下に配置するかが問題になる。私は、ヘッダ画像の下に配置する事をお勧めしている。
なぜなら、ユーザーはページを閲覧する時、Zの文字のように、左上→右上→左下→右下と視点を動かすからだ(Zの法則)。
例えば、「ホームページ制作会社 格安」というキーワード検索するユーザーの一番の関心は、「ホームページの制作料金が安いかどうか」という事で、まずはそれを知りたがっている。
従って、ユーザーが一番初めに視点をもってくる上部に、「ホームーページの制作料金が安い」という事を伝えるヘッダ画像を配置し、その下にグローバルメニューを配置した方が、ユーザーの関心と視点の動かし方に適したデザインだろう。

ヘッダ要素内に設置する
ウェブページは、一般的にヘッダ・メイン・サイドバー・フッターなどの要素で構成される。グローバルナビゲーションのHTMLタグは、ヘッダ要素内に記載しよう。たまに、メイン要素内に設置しているサイトを見かけるが、それはSEOに適さない。
なぜなら、メイン要素は、コンテンツを配置すべき箇所だからだ。検索エンジンはこのメイン要素を最も重視してページ内をクロールしている。もしも、メイン要素にグローバルメニューのHTMLタグを記載してしまうと、検索エンジンにページの主要テーマが正しく伝わらなくなる。結果として検索順位に影響する。
リストタグ(ul)を使用する
グローバルナビゲーションは、リンクのリストなのでリストタグ(ul)を使用するのが論理的に正しいHTML構造だ。pタグでも作成する事は出来るが、pタグは本来段落に用いるタグだ。従って、pタグを使ってしまうと、検索エンジンに情報が正しく伝わらず、検索順位に影響する恐れがある。
アンカーテキストを使用する
Googleは、検索エンジン最適化スターターガイドにおいて、次のようにガイドしている。
ナビゲーションの多くをテキストリンクにすると、検索エンジンがクロールしやすく理解しやすいサイトにすることができます。
グローバルナビゲーションは画像リンクではなく、アンカーテキストにした方がSEOに効果的だ。
text-indentによる画像置換は昔から広く使われている手法だが、Googleは推奨していない。SEO関係者の中で、スパムになるとかならないとかの議論がされているが、そもそもアンカーテキストを使えば何の問題はない。
キーワードを無理やり詰め込まない
SEOを意識して、キーワードを詰め込むのは禁物だ。ユーザーにとって分かり難いメニューになるし、検索エンジンからキーワードの乱用としてペナルティを受ける恐れがある。
キーワードの乱用
「キーワードの乱用」とは、Google の検索結果でのサイトのランキングを操作する目的で、ウェブページにキーワードや数字を詰め込むことです。
このようなキーワードは多くの場合、リストやグループの中に、または他の部分から切り離されて独立して(自然な文章としてではなく)出現します。ページにキーワードや数字を詰め込むと、ユーザーの利便性が低下し、サイトのランキングに悪影響が及ぶ可能性もあります。
文脈に合ったキーワードを適切に使用した、情報に富んだ有用なコンテンツを作成することに焦点を合わせてサイトを運営してください。
例えば、サービス業の企業サイトの場合には、「料金」「実績」「サービス内容」というようにキーワードを詰め込まないようにしよう。その方がユーザーにとっても分かり易い。分かり難いメニュー名はクリック率の低下やサイト離脱を招く可能性があり、結果的に損をする事になる。
メニュー名はSEOを意識しすぎず、あくまでユーザー目線で命名しよう。
この記事が役に立ったら共有をお願いします
無料ツール
【SEO診断チェックシート】
Google公式ガイドラインに沿った50項目

あなたのWEBサイトに問題がないかチェックしてみませんか?
このSEO診断チェックシートは、こんな人にオススメです。
- 検索順位がなかなか上がらない
- ある時から検索順位が下がった
- アクセス数が伸び悩んでいる
このツールを使えば、Googleが公開している「検索エンジン最適化スターターズガイド」に沿った50項目でサイトを診断できます。
是非、貴社のWEBサイトの診断にご活用下さい。
無料ツールをダウンロード