2015-04-17
SEOに適したHTMLの構造とは?【SEO無料講座・第3回】

連載記事「SEO無料講座」の第3回です。【SEO無料講座バックナンバーはこちら】
「コンテンツの質が重要!」これは間違いありません。しかし、どんなに質の高いコンテンツであっても、その内容が正しく検索エンジンに伝わらなければ、あるべき順位に表示されなくなってしまいます。
今回は、検索エンジンにコンテンツの内容を正しく伝えるためのhtmlの構造についてお伝えします。
目次
- htmlの正しいマークアップ
- 論理的な文書構造
- 論理的とは言えない文書構造の例
- 論理的な文書構造か否かをチェックする方法
- 【コラム】html5の方がSEOに有利?
- 【コラム】htmlソース上のヘッダー、メイン、サイドバー、フッターの順序は検索順位にあまり関係ないかも
1.htmlの正しいマークアップ
htmlタグには、それぞれ意味があります。例えば、hタグは見出し、pタグは段落、ulタグはリストを表わします。
そして、検索エンジンは、これらのタグから、ページの主要テーマ、内容を理解していきます。
「ページのタイトルはこれだな。大見出しはこれだな。ここからが段落で、ここが段落の切れ目だな・・・」といったイメージです。
ですから、本来hタグを使用すべきところをpタグにしてしまうと、検索エンジンには見出しという事が伝わないかも知れません。
検索エンジンにページの内容をより正確に伝えるためには、まずは正しいマークアップが肝となります。
2.論理的な文書構造
次に、論理的な文書構造にする事で、検索エンジンにページの内容やトピックがさらに伝わり易くなります。
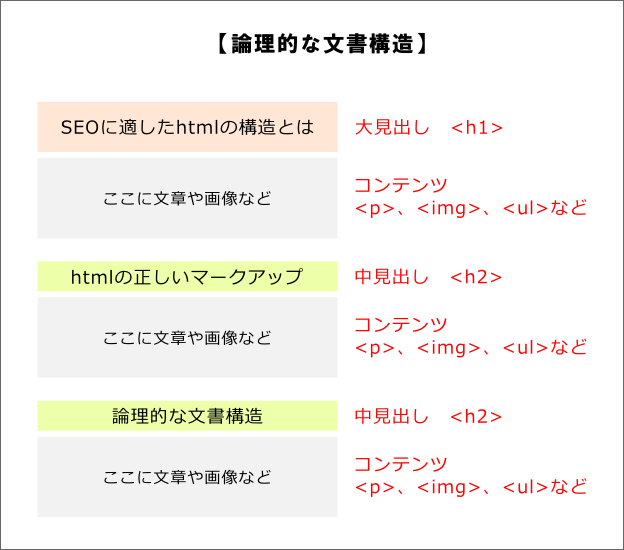
論理的な文書構造とは、大見出しがあって、その下に本文や画像があり、各トピックを中見出しで区切るというように、文書をトピック毎に階層化させた構造です。(下図)

3.論理的とは言えない文書構造の例
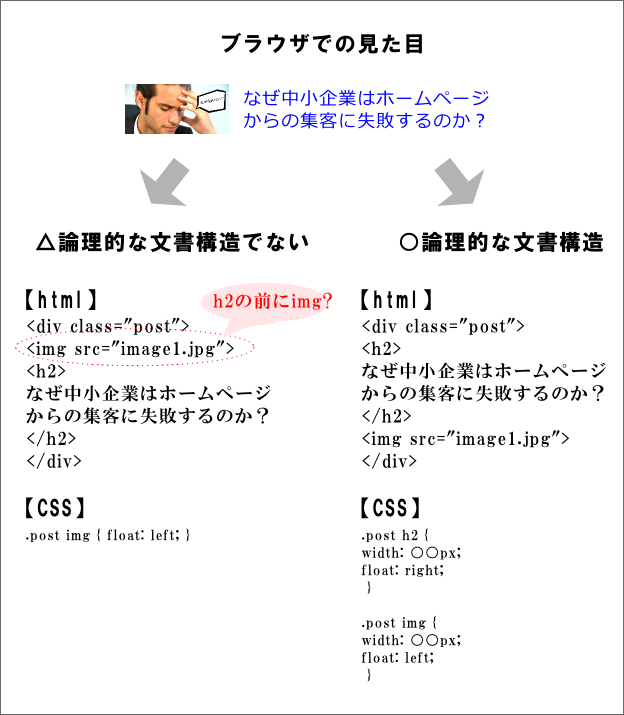
htmlを書く際にありがちな例が下図です。

上図左のhtmlソースでは、h2タグ(見出し)の上に、imgタグ(画像)がきてしまっています。これは文書構造として、おかしいですね。
本来は、上図右のように、h2タグ(見出し)の下に、imgタグ(画像)がくるのが論理的な構造です。
このように、何も考えずにhtmlを書いてしまうと、文書構造として論理的でなくなってしまう場合がありますので、注意しましょう。
4.論理的な文書構造か否かをチェックする方法
さて、ページを作り終わったら、論理的な文書構造になっているかどうかをチェックしてみて下さい。
その方法は簡単で、スタイルシートを外した状態で見た時に、前項の例のように、本来見出しの下に画像がくるべきところが、逆になっている等、おかしな点がないかをチェックします。
スタイルシートを外した状態で、ページを違和感なくスムーズに読めればOKです。
【コラム】html5の方がSEOに有利?
「html5でサイトを作った方がSEOに有利か?」と質問される事があります。
現状では、有利でもないし、不利でもないようです。
html4にしろhtml5にしろ、大切なのは正しいマークアップと、論理的な文書構造を心がける事です。
特にhtml5を使う場合には非推奨となったタグや、新たに加わったタグなどがありますので、正しいマークアップに注意しましょう。
【コラム】htmlソース上のヘッダー、メイン、サイドバー、フッターの順序は検索順位にあまり関係ないかも
「メインコンテンツをhtmlソースのできるだけ上の方にもってきた方がSEOに有利?」という話しを聞いた事はないでしょうか?

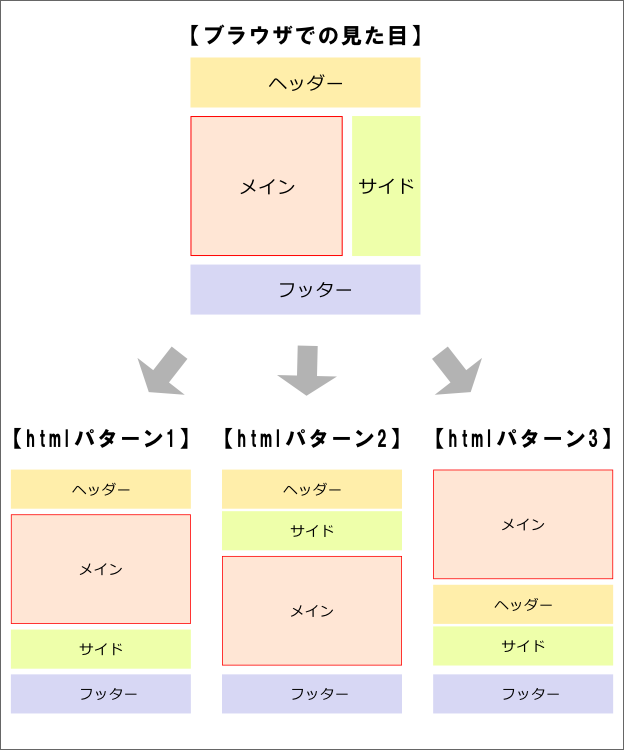
上図のパターン1~3では、どれが最もSEOに有利なのでしょうか?
弊社では、以前、パターン3の構造にしていました。それを、2015年4月1日にパターン1に変更しましたが、検索順位には全く影響がありませんでした。
「メインコンテンツをhtmlソースのできるだけ上の方にもってきた方がSEOに有利?」というのは以前は効果があったのかもしれませんが、今では殆ど効果がないのかもしれません。
先にも述べたとおり、論理的な文書構造になっていれば、ヘッダー、メイン、サイドバー、フッターの順序は検索順位にはあまり関係ないと個人的には考えています。
まとめ
検索エンジンがページの内容を理解する精度はかなり高まっています。ですから、htmlのマークアップや文書構造に多少おかしな点があっても、大方はページの内容を理解してくれるでしょう。
しかし、より正確なマークアップ、より論理的な文書構造にすれば、より正確にページの内容を検索エンジンに伝えられるはずです。
ほんの僅かな事、細かな事ですが、SEOは小さな事の積み上げです。是非、本記事の内容を実践して頂ければと思います。
この記事が役に立ったら共有をお願いします
無料ツール
【SEO診断チェックシート】
Google公式ガイドラインに沿った50項目

あなたのWEBサイトに問題がないかチェックしてみませんか?
このSEO診断チェックシートは、こんな人にオススメです。
- 検索順位がなかなか上がらない
- ある時から検索順位が下がった
- アクセス数が伸び悩んでいる
このツールを使えば、Googleが公開している「検索エンジン最適化スターターズガイド」に沿った50項目でサイトを診断できます。
是非、貴社のWEBサイトの診断にご活用下さい。
無料ツールをダウンロード